Ejemplo
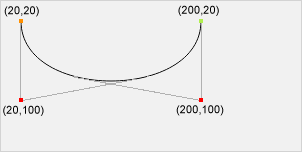
Dibujar una curva de Bezier cúbico:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Inténtalo tú mismo " Soporte del navegador
Los números de la tabla especifican la primera versión del navegador que es totalmente compatible con el método.
| Método | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Definición y Uso
El bezierCurveTo() método añade un punto a la trayectoria de la corriente mediante el uso de los puntos de control especificados que representan una curva de Bezier cúbico.
Una curva de Bezier cúbico requiere tres puntos. Los dos primeros puntos son puntos de control que se utilizan en el cálculo Bezier cúbico y el último punto es el punto final para la curva. El punto de partida para la curva es el último punto en la trayectoria de corriente. Si no existe una ruta de acceso, utilizar los beginPath() y moveTo() métodos para definir un punto de partida.

Tip: Salida del quadraticCurveTo() método. Tiene un punto en lugar de dos de control.
| la sintaxis de JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Los valores de los parámetros
| Parámetro | Descripción | Juegalo |
|---|---|---|
| cp1x | La coordenada x del primer punto de control de Bezier | Juegalo " |
| cp1y | La coordenada y del primer punto de control de Bezier | Juegalo " |
| cp2x | La coordenada x del segundo punto de control de Bezier | Juegalo " |
| cp2y | La coordenada y del segundo punto de control de Bezier | Juegalo " |
| x | La coordenada x del punto de finalización | Juegalo " |
| y | La coordenada y del punto final | Juegalo " |