Bootstrap est le HTML, CSS et JavaScript cadre le plus populaire pour le développement, mobile premiers sites sensibles.
Bootstrap est de télécharger et d' utiliser totalement gratuit!
Essayez-le vous-même Exemples
Ce tutoriel Bootstrap contient des centaines de Bootstrap exemples.
Avec notre éditeur en ligne, vous pouvez modifier le code, puis cliquez sur un bouton pour voir le résultat.

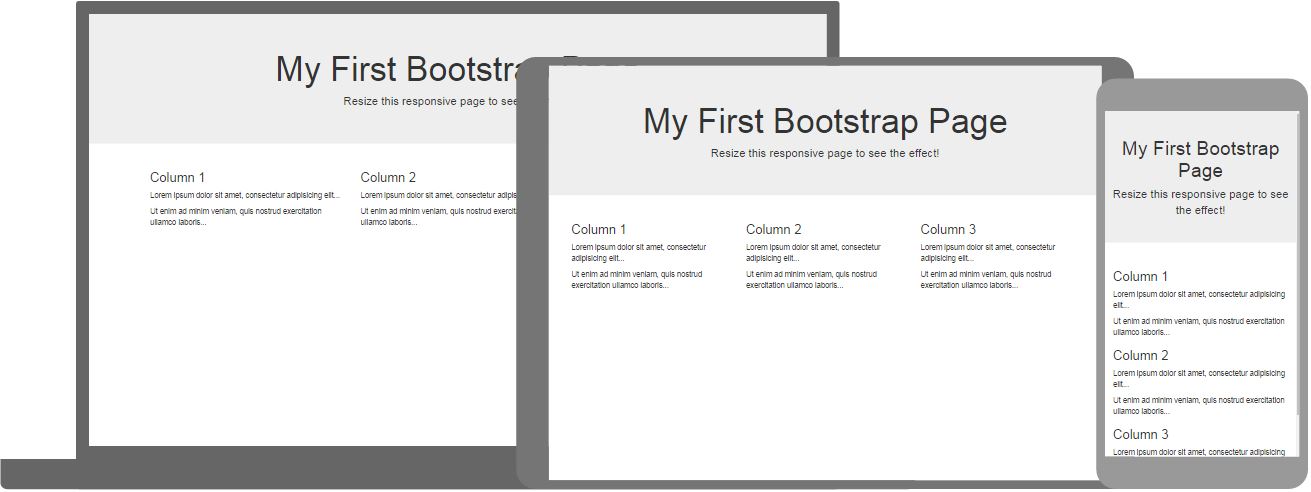
Bootstrap Exemple
<div
class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> Essayez - le vous - même » Cliquez sur le bouton "Try it Yourself" pour voir comment cela fonctionne.
Bootstrap Quiz test
Testez vos Bootstrap compétences à w3ii!
Bootstrap Références
A w3ii vous trouverez une complète Bootstrap référence de toutes les classes CSS, Composants, et plugins JavaScript - toutes avec "Try It Yourself" exemples:
- Bootstrap CSS Texte de base
- Bootstrap CSS Buttons
- Bootstrap CSS Forms
- Bootstrap Helpers CSS
- Bootstrap CSS Images
- Bootstrap Tables CSS
- Bootstrap Composants Glyphes
- Bootstrap Composants Dropdowns
- Bootstrap Components Navs
- Bootstrap JS Affix
- Bootstrap JS Alert
- Bootstrap JS Bouton
- Bootstrap JS Carousel
- Bootstrap JS Collapse
- Bootstrap JS Dropdown
- Bootstrap JS Modal
- Bootstrap JS Popover
- Bootstrap JS Scrollspy
- Bootstrap JS Tab
- Bootstrap JS Tooltip
Bootstrap Thèmes
Nous avons fait des thèmes que vous pouvez jouer avec. Ils sont totalement libres d'utiliser:
Savais-tu?
W3.CSS est une alternative à Bootstrap .
W3.CSS est plus petit, plus rapide et plus facile à utiliser.
Si vous voulez apprendre W3.CSS, consulter notre tutoriel W3.CSS .