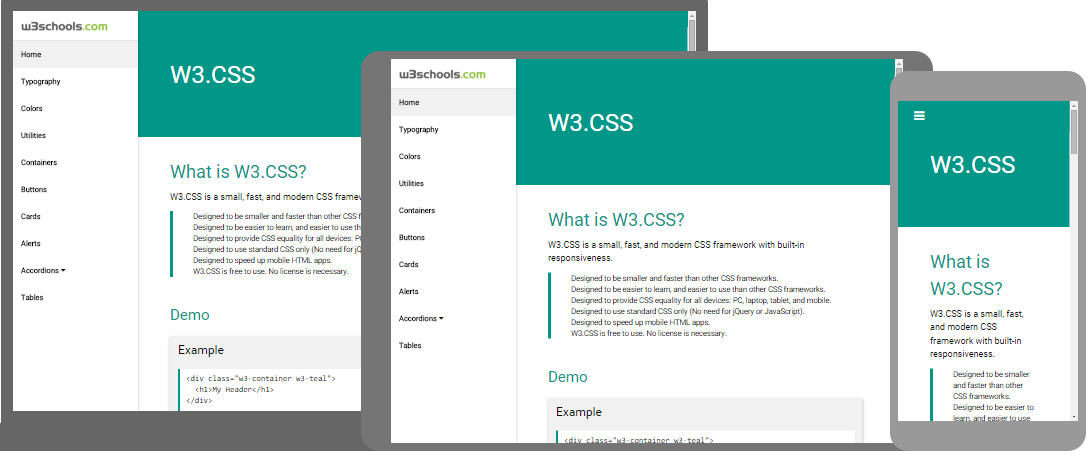
W3.CSS
Plus vite et mieux
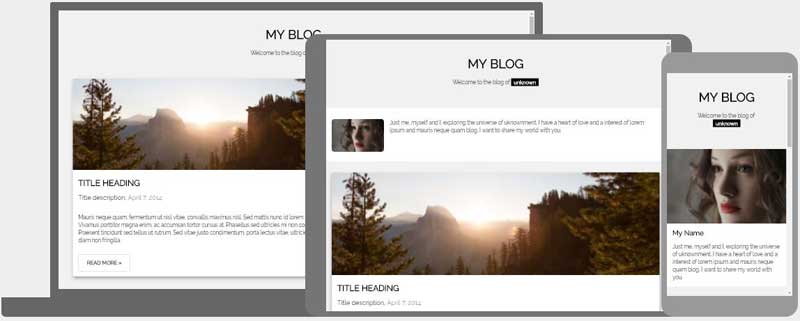
Sites Web Responsive
Qu'est-ce que W3.CSS?
W3.CSS est un framework CSS moderne avec réactivité intégré:

W3.CSS est gratuit
W3.CSS est libre d'utiliser. Aucune licence est nécessaire.
Facile à utiliser
Exemple
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Try It Yourself » Comment
Pour utiliser W3.CSS dans votre site web, il suffit d'ajouter un lien vers "w3.css" de vos pages web:
Exemple
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Try It Yourself » Ou télécharger w3.css de w3css_downloads et ajouter un lien vers un dossier sur votre propre site Web:
Exemple
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Try It Yourself » W3.CSS Modèles de sites Web
Nous avons créé des modèles de W3CSS sensibles pour vous d'utiliser.
Vous êtes libre de modifier, sauvegarder, partager, utiliser ou faire ce que vous voulez avec eux: