Exemple
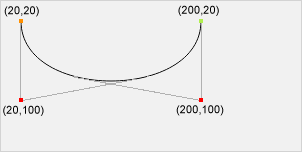
Tracer une courbe de Bézier cubique:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Essayez vous - même » Support du navigateur
Les chiffres du tableau indiquent la première version du navigateur qui prend en charge pleinement la méthode.
| méthode | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Définition et utilisation
Le bezierCurveTo() méthode ajoute un point de la trajectoire en cours en utilisant les points de contrôle spécifiques qui représentent une courbe de Bézier cubique.
Une courbe de Bézier cubique nécessite trois points. Les deux premiers points sont des points de contrôle qui sont utilisés dans le calcul de Bézier cubique et le dernier point est le point de fin de la courbe. Le point de départ de la courbe est le dernier point dans le trajet de courant. Si un chemin n'existe pas, utilisez les beginPath() et moveTo() méthodes pour définir un point de départ.

Tip: Vérifiez la quadraticCurveTo() méthode. Il a un point de contrôle au lieu de deux.
| syntaxe JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Les valeurs des paramètres
| Paramètre | La description | Joue-le |
|---|---|---|
| cp1x | La coordonnée x du premier point de contrôle de Bézier | Joue-le " |
| cp1y | La coordonnée y du premier point de contrôle de Bézier | Joue-le " |
| cp2x | La coordonnée x du second point de contrôle de Bézier | Joue-le " |
| cp2y | La coordonnée y du second point de contrôle de Bézier | Joue-le " |
| x | La coordonnée x du point d'arrivée | Joue-le " |
| y | La coordonnée y du point de fin | Joue-le " |