<Defs> et <filtre>
Tous les filtres SVG sont définis dans un <defs> élément. Le <defs> élément est court pour les définitions et contient la définition d'éléments spéciaux (such as filters) les (such as filters) .
Le <filter> élément est utilisé pour définir un filtre SVG. Le <filter> élément a un attribut id requis qui identifie le filtre. Le graphique indique ensuite le filtre à utiliser.
SVG <feOffset>
Exemple 1
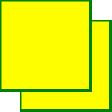
Le <feOffset> élément est utilisé pour créer des effets d'ombre de baisse. L'idée est de prendre un graphique SVG (image or element) et le déplacer un peu dans le plan xy.
Le premier exemple compense un rectangle (with <feOffset>) , puis mélanger l'original sur le dessus de l'image d' offset (with <feBlend>) :

Voici le code SVG:
Exemple
<svg height="120" width="120">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feBlend in="SourceGraphic" in2="offOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Essayez - le vous - même » Code explanation:
- L' id attribut du <filter> élément définit un nom unique pour le filtre
- Le filter attribut du <rect> élément relie l'élément à la "f1" filtre
exemple 2
Maintenant, l'image d' offset peut être floue (with <feGaussianBlur>) :

Voici le code SVG:
Exemple
<svg height="140" width="140">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f2)" />
</svg>
Essayez - le vous - même » Code explanation:
- Le stdDeviation attribut du <feGaussianBlur> élément définit le montant du flou
exemple 3
Maintenant, faire le noir de l'ombre:

Voici le code SVG:
Exemple
<svg height="140" width="140">
<defs>
<filter id="f3" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f3)" />
</svg>
Essayez - le vous - même » Code explanation:
- L' in attribut du <feOffset> élément est changé en "SourceAlpha" qui utilise le canal Alpha pour le flou au lieu de l'ensemble de pixels RGBA
exemple 4
Maintenant, traiter l'ombre comme une couleur:

Voici le code SVG:
Exemple
<svg height="140" width="140">
<defs>
<filter id="f4" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feColorMatrix result="matrixOut" in="offOut"
type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0
1 0" />
<feGaussianBlur result="blurOut" in="matrixOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f4)" />
</svg>
Essayez - le vous - même » Code explanation:
- Le <feColorMatrix> filtre est utilisé pour transformer les couleurs de l'image d' offset plus proches du noir. Les trois valeurs de '0,2' dans la matrice reçoivent tous multipliés par les canaux rouge, vert et bleu. La réduction de leurs valeurs apporte les couleurs plus proches du noir (black is 0)