Exemple
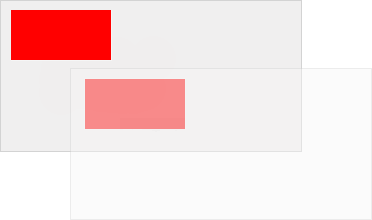
Dessinez un rectangle en position (10,10) , fixer de nouvelles (0,0) position (70,70) . Dessinez à nouveau même rectangle (notez que le rectangle commence maintenant en position (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Essayez - le vous - même » support du navigateur
Les chiffres du tableau indiquent la première version du navigateur qui soutient pleinement la méthode.
| méthode | |||||
|---|---|---|---|---|---|
| translate() | Oui | 9.0 | Oui | Oui | Oui |
Définition et utilisation
Le translate() méthode remappe le (0,0) position sur la toile.
Remarque: Lorsque vous appelez une méthode telle que fillRect() après translate() , la valeur est ajoutée à la x- et les valeurs coordonnées y.

| Syntaxe JavaScript: | context.translate( x,y ); |
|---|
Paramètre valeurs
Remarque: Vous pouvez spécifier un ou deux paramètres.
| Paramètre | La description | Joue-le |
|---|---|---|
| x | La valeur à ajouter à (x) coordonnées horizontales | Joue-le " |
| y | La valeur à ajouter à (y) les coordonnées verticales | Joue-le " |