W3.CSS
Lebih cepat dan lebih baik
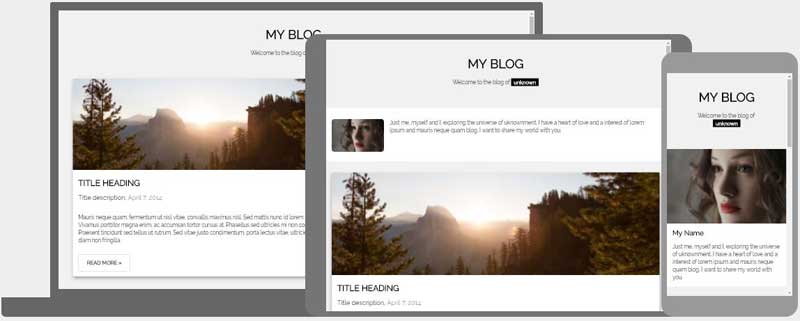
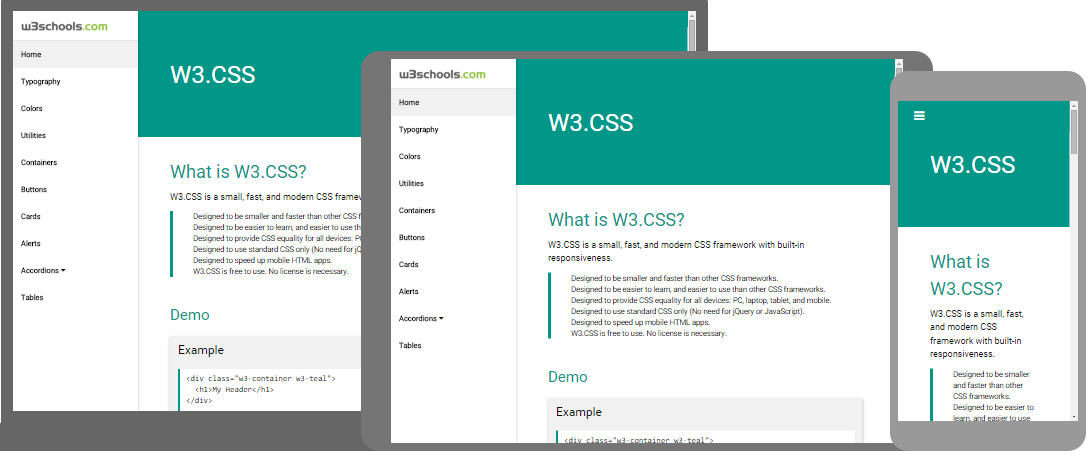
Situs Web responsif
Apa W3.CSS?
W3.CSS adalah kerangka CSS modern dengan built-in tanggap:

W3.CSS adalah Gratis
W3.CSS bebas untuk menggunakan. Tidak ada lisensi yang diperlukan.
Mudah digunakan
Contoh
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Cobalah sendiri " cara
Untuk menggunakan W3.CSS di situs web Anda, hanya menambahkan link ke "w3.css" dari halaman web Anda:
Contoh
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Cobalah sendiri " Atau download w3.css dari w3css_downloads dan menambahkan link ke folder pada situs web Anda sendiri:
Contoh
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Cobalah sendiri " W3.CSS Web Template Situs
Kami telah menciptakan beberapa W3CSS template responsif untuk Anda gunakan.
Anda bebas untuk mengubah, menyimpan, berbagi, menggunakan atau melakukan apapun yang Anda inginkan dengan mereka: