jQuery Mobile Pilih Menu

The <select> elemen membuat daftar drop-down dengan beberapa pilihan.
The <option> elemen dalam <select> elemen menentukan pilihan yang tersedia dalam daftar:
Contoh
<form method="post" action="demoform.asp">
<fieldset
class="ui-field-contain">
<label
for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Cobalah sendiri " Tip: Jika Anda memiliki daftar panjang opsi yang terkait, menggunakan <optgroup> elemen di dalam <select> :
Contoh
<select name="day" id="day">
<optgroup
label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option
value="wed">Wednesday</option>
</optgroup>
<optgroup
label="Weekends">
<option
value="sat">Saturday</option>
<option
value="sun">Sunday</option>
</optgroup>
</select> Cobalah sendiri " Kustom Pilih Menu
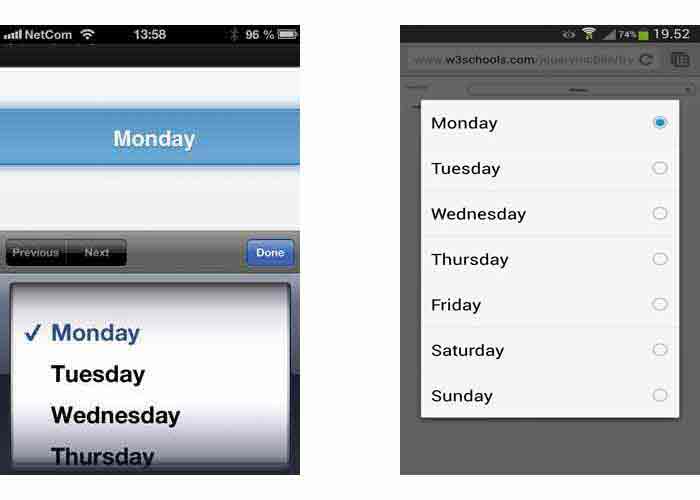
Gambar di atas halaman ini, menunjukkan bagaimana platform mobile memiliki cara sendiri untuk menunjukkan pilih menu.
Jika Anda ingin pilih menu untuk menampilkan yang sama pada semua perangkat mobile, menggunakan pilih menu kustom jQuery sendiri, yang data-native-menu="false" atribut:
beberapa Seleksi
Untuk memilih beberapa pilihan di pilih menu, menggunakan beberapa atribut di <select> elemen:
Contoh lebih
Menggunakan data-role="controlgroup"
Bagaimana kelompok satu atau menu pilihan lagi.
Menggunakan data-type="horizontal"
Bagaimana menu seleksi kelompok horizontal.
Menggunakan data-type="mini"
Cara mengecilkan menu pilihan.
Pra-dipilih pilihan
Cara pra-pilih opsi.
popup Seleksi
Cara membuat menu pilihan popup.
Bentuk dilipat
Cara membuat bentuk dilipat.
Mengubah pilih bawaan ikon
Bagaimana mengubah ikon pilih menu (default adalah "arrow-d" ).
Mengubah posisi ikon
Bagaimana mengubah posisi ikon pilih menu (default adalah right ).