Contoh
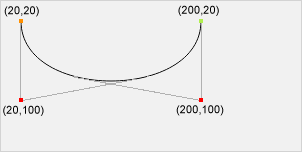
Menggambar kurva Bezier kubik:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Cobalah sendiri " Dukungan Browser
Angka-angka dalam tabel menentukan versi browser pertama yang sepenuhnya mendukung metode ini.
| metode | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Definisi dan Penggunaan
The bezierCurveTo() metode menambahkan titik ke jalan saat ini dengan menggunakan titik kontrol tertentu yang mewakili kurva Bezier kubik.
Sebuah kurva Bezier kubik membutuhkan tiga poin. pertama dua poin titik kontrol yang digunakan dalam perhitungan Bezier kubik dan titik terakhir adalah titik akhir untuk kurva. Titik awal untuk kurva adalah titik terakhir di jalur saat ini. Jika jalan tidak ada, gunakan beginPath() dan moveTo() metode untuk menentukan titik awal.

Titik awal
moveTo( 20,20 ) Kontrol point 1
bezierCurveTo( 20,100 ,200,100,200,20) Kontrol poin 2
bezierCurveTo(20,100, 200,100 ,200,20) titik akhir
bezierCurveTo(20,100,200,100, 200,20 ) Tip: Check out quadraticCurveTo() metode. Memiliki satu titik kontrol bukan dua.
| sintaks JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Nilai parameter
| Parameter | Deskripsi | Mainkan |
|---|---|---|
| cp1x | Koordinat x dari titik kontrol Bezier pertama | Mainkan " |
| cp1y | Y-koordinat titik kontrol Bezier pertama | Mainkan " |
| cp2x | Koordinat x dari titik kontrol Bezier kedua | Mainkan " |
| cp2y | Y-koordinat titik kontrol Bezier kedua | Mainkan " |
| x | Koordinat x dari titik akhir | Mainkan " |
| y | Y-koordinat titik akhir | Mainkan " |