Contoh
Menggambar garis merah di y = 100, kemudian tempat setiap kata pada y = 100 dengan nilai textBaseline yang berbeda:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); Cobalah sendiri " Dukungan Browser
Angka-angka dalam tabel menentukan versi browser pertama yang sepenuhnya mendukung properti.
| Milik | |||||
|---|---|---|---|---|---|
| textBaseline | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Note: Properti textBaseline mungkin karya berbeda di browser, terutama ketika menggunakan "hanging" atau "ideographic" .
Definisi dan Penggunaan
The textBaseline set properti atau mengembalikan dasar teks saat ini digunakan ketika menggambar teks.
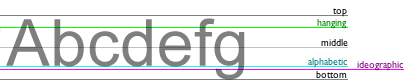
Ilustrasi di bawah ini menunjukkan berbagai baseline didukung oleh textBaseline atribut:

Note: The fillText() dan strokeText() metode akan menggunakan nilai textBaseline yang ditentukan ketika posisi teks pada kanvas.
| nilai default: | alphabetic |
|---|---|
| sintaks JavaScript: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
Nilai properti
| nilai-nilai | Deskripsi | Mainkan |
|---|---|---|
| alfabetis | Default. Teks dasar adalah dasar abjad yang normal | Mainkan " |
| puncak | Teks dasar adalah atas em persegi | Mainkan " |
| gantung | Teks dasar adalah dasar menggantung | Mainkan " |
| tengah | Teks dasar adalah tengah em persegi | Mainkan " |
| yg bersifat tulisan gambar | Teks dasar adalah dasar ideografik | Mainkan " |
| bawah | Teks dasar adalah bagian bawah kotak ikatan | Mainkan " |
<Canvas Object