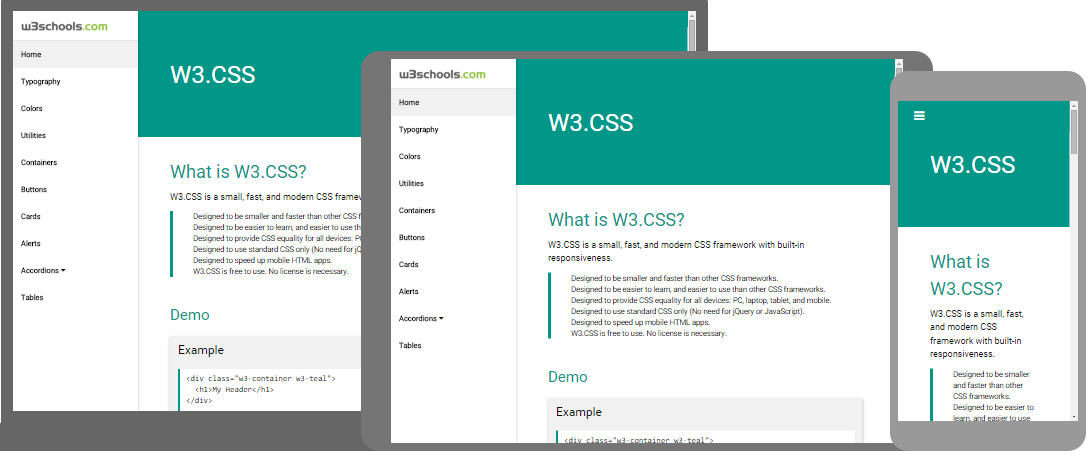
W3.CSS
Più veloce e migliore
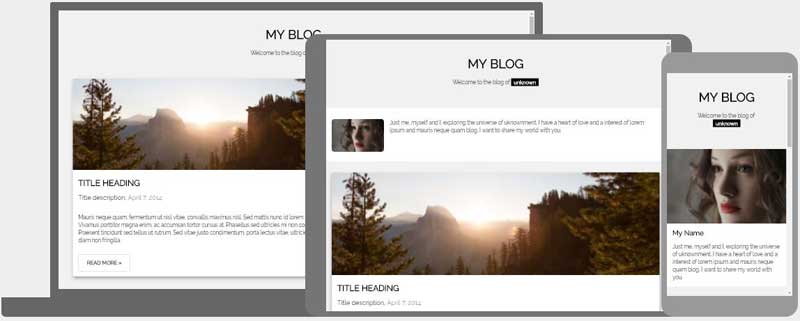
Siti web Responsive
Che cosa è W3.CSS?
W3.CSS è un framework CSS moderno con risposta incorporata:

W3.CSS è libero
W3.CSS è libero di utilizzare. Nessuna licenza è necessaria.
Facile da usare
Esempio
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Prova tu stesso " Come
Per utilizzare W3.CSS nel vostro sito web, è sufficiente aggiungere un link a "w3.css" dalle pagine web:
Esempio
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Prova tu stesso " O scaricare w3.css da w3css_downloads e aggiungere un collegamento a una cartella sul proprio sito web:
Esempio
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Prova tu stesso " W3.CSS Modelli sito web
Abbiamo creato alcuni modelli W3CSS reattivi per l'uso.
Sei libero di modificare, salvare, condividere, utilizzare o fare quello che vuoi con loro: