jQuery Mobile selezionare i menu

Il <select> elemento crea un elenco a discesa con diverse opzioni.
Il <option> elementi all'interno del <select> elemento definire le opzioni disponibili nella lista:
Esempio
<form method="post" action="demoform.asp">
<fieldset
class="ui-field-contain">
<label
for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Prova tu stesso " Suggerimento: Se si dispone di una lunga lista di opzioni che sono legati, utilizzare il <optgroup> elemento all'interno di <select> :
Esempio
<select name="day" id="day">
<optgroup
label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option
value="wed">Wednesday</option>
</optgroup>
<optgroup
label="Weekends">
<option
value="sat">Saturday</option>
<option
value="sun">Sunday</option>
</optgroup>
</select> Prova tu stesso " Personalizzato selezionare i menu
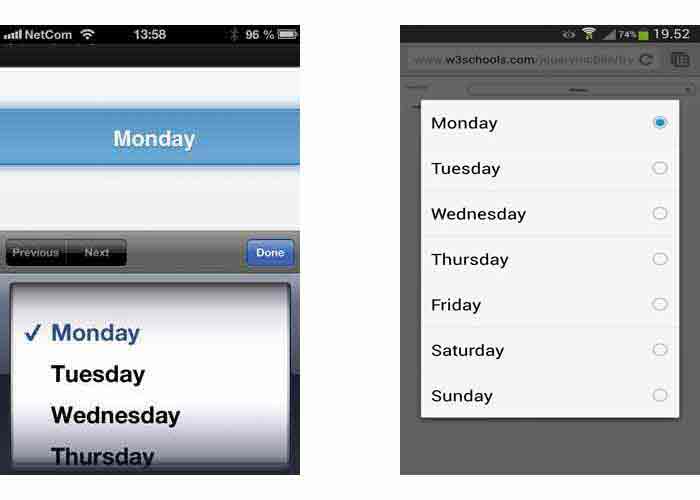
Le immagini in cima a questa pagina, mostra come le piattaforme mobili hanno il loro modo di mostrare un menu di selezione.
Se si desidera che il menu di selezione per visualizzare lo stesso su tutti i dispositivi mobili, usare proprio menu di selezione personalizzata di jQuery, il data-native-menu="false" l'attributo:
selezioni multiple
Per selezionare più opzioni nel menu di selezione, utilizzare l'attributo multiple nella <select> elemento:
Altri esempi
Utilizzando i data-role="controlgroup"
Come gruppo di uno o più menu di selezione.
Utilizzando i data-type="horizontal"
Come menu di selezione del gruppo in senso orizzontale.
Utilizzando i data-type="mini"
Come minify un menu di selezione.
Opzioni selezionate Pre
Come pre-selezionare un'opzione.
Popup Selezioni
Come creare un menu di selezione rapida.
Forme pieghevoli
Come creare moduli pieghevoli.
Cambiare l'icona di selezione di default
Come cambiare l'icona di selezionare i menu (di default è "arrow-d" ).
Modifica della posizione dell'icona
Come modificare la posizione dell'icona di selezionare i menu (di default è right ).