Con il DOM HTML, è possibile navigare l'albero dei nodi utilizzando le relazioni dei nodi.
DOM nodi
Secondo lo standard W3C HTML DOM, tutto in un documento HTML è un nodo:
- L'intero documento è un nodo del documento
- Ogni elemento HTML è un nodo elemento
- Il testo all'interno elementi HTML sono i nodi di testo
- Ogni attributo HTML è un nodo attributo
- Tutti i commenti sono nodi di commenti

Con il DOM HTML, tutti i nodi dei nodi è possibile accedere da JavaScript.
Nuovi nodi possono essere creati, e tutti i nodi possono essere modificati o cancellati.
Rapporti Nodo
I nodi dell'albero nodi hanno una relazione gerarchica tra loro.
I termini genitore, figlio, fratello e sono usati per descrivere le relazioni.
- In un albero nodo, il nodo superiore è chiamata la radice (o nodo principale)
- Ogni nodo ha esattamente un genitore, tranne la radice (che ha genitore)
- Un nodo può avere un numero di bambini
- Fratelli (fratelli o sorelle) sono nodi con lo stesso genitore
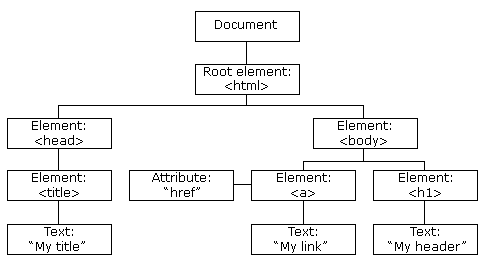
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

Dal HTML sopra si può leggere:
- <html> è il nodo principale
- <html> non ci sono i genitori
- <html> è la madre di <head> e <body>
- <head> è il primo figlio di <html>
- <body> è l'ultimo figlio di <html>
e:
- <head> ha un figlio: <title>
- <title> ha un bambino (un nodo di testo): "DOM Tutorial"
- <body> ha due figli: <h1> e <p>
- <h1> ha un figlio: "DOM Lesson One"
- <p> ha un figlio: "Ciao mondo!"
- <h1> e <p> sono fratelli
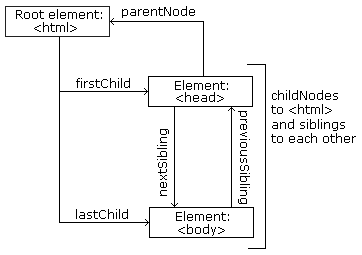
Navigazione tra i nodi
È possibile utilizzare le seguenti proprietà di nodo per spostarsi tra i nodi con JavaScript:
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
Avvertimento !
Un errore comune nella lavorazione DOM è aspettarsi un nodo elemento per contenere testo.
In questo esempio:<title> DOM Tutorial </title> , il nodo elemento <title> non contiene testo.Esso contiene unnodo di testocon il valore "DOM Tutorial".
Il valore del nodo di testo è possibile accedere dal nodo innerHTML di proprietà, o nodeValue .
Child nodi e valori Node
Oltre al innerHTML proprietà, è possibile anche utilizzare i childNodes e nodeValue proprietà per ottenere il contenuto di un elemento.
L'esempio seguente raccoglie il valore del nodo di un <h1> elemento e lo copia in un <p> elemento:
Esempio
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> Prova tu stesso " Nell'esempio precedente, getElementById è un metodo, mentre childNodes e nodeValue sono immobili.
In questo tutorial usiamo la innerHTML proprietà. Tuttavia, imparare il metodo di cui sopra è utile per comprendere la struttura ad albero e la navigazione del DOM.
Utilizzando il firstChild proprietà è la stessa cosa che usare childNodes[0] :
Esempio
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> Prova tu stesso " DOM nodi principali
Ci sono due proprietà speciali che consentono l'accesso al documento completo:
- document.body - Il corpo del documento
- document.documentElement - Il documento completo
Esempio
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> Prova tu stesso " Esempio
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> Prova tu stesso " Il nodeName proprietà
La nodeName proprietà specifica il nome di un nodo.
- nodeName è di sola lettura
- nodeName di un nodo elemento è lo stesso come il nome del tag
- nodeName di un nodo attributo è il nome dell'attributo
- nodeName di un nodo di testo è sempre #text
- nodeName del nodo documento è sempre #document
Nota: nodeName contiene sempre il nome del tag in maiuscolo di un elemento HTML.
Il nodeValue Proprietà
La nodeValue proprietà specifica il valore di un nodo.
- nodeValue per i nodi di elemento non è definito
- nodeValue per i nodi di testo è il testo stesso
- nodeValue per i nodi attributo è il valore di attributo
Il nodeType Proprietà
La nodeType proprietà restituisce il tipo di nodo. nodeType è di sola lettura.
I tipi di nodi più importanti sono:
| tipo di elemento | NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |