Esempio
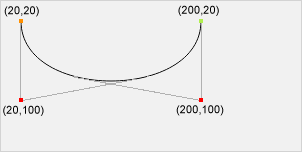
Tracciare una curva di Bézier cubica:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Prova tu stesso " Supporto browser
I numeri nella tabella indicano la prima versione del browser che supporta pienamente il metodo.
| Metodo | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Definizione e l'utilizzo
Il bezierCurveTo() metodo aggiunge un punto al percorso corrente utilizzando i punti di controllo specificati che rappresentano una curva di Bezier cubica.
Una curva di Bezier cubica richiede tre punti. I primi due punti sono punti di controllo che vengono utilizzati per il calcolo Bezier cubica e l'ultimo punto è il punto finale della curva. Il punto di partenza per la curva è l'ultimo punto nel percorso corrente. Se un percorso non esiste, utilizzare i beginPath() e moveTo() metodi per definire un punto di partenza.

Tip: Controlla la quadraticCurveTo() metodo. Ha un punto di controllo invece di due.
| sintassi JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
valori dei parametri
| Parametro | Descrizione | Gioca |
|---|---|---|
| cp1x | La coordinata x del primo punto di controllo Bezier | Gioca " |
| cp1y | La coordinata y del primo punto di controllo Bezier | Gioca " |
| cp2x | La coordinata x del secondo punto di controllo Bezier | Gioca " |
| cp2y | La coordinata y del secondo punto di controllo Bezier | Gioca " |
| x | La coordinata x del punto finale | Gioca " |
| y | La coordinata y del punto finale | Gioca " |