この章では、フォルダとフォルダパスについてです。
この章では、学びます。
- 論理および物理フォルダ構造について
- 仮想および物理名について
- ウェブのURLとパスについて
論理フォルダ構造
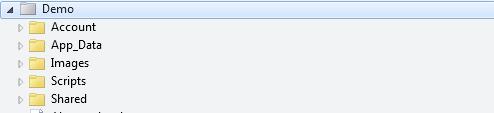
以下は、ASP.NET WebページのWebサイトの典型的なフォルダ構造は次のようになります。

- "Account"フォルダには、ログオンとセキュリティファイルが含まれています
- "App_Data"フォルダには、データベースとデータファイルが含まれています
- "Images"フォルダには、画像が含まれています
- "Scripts"フォルダには、ブラウザのスクリプトが含まれています
- "Shared"フォルダには、共通のファイルが含まれています(like layout and style files)
物理フォルダ構造
以下のための物理的な構造"Images"上記のウェブサイトでのフォルダは、コンピュータ上で次のようになります。
C:ジョニー\ドキュメント\ \ MyWebSitesデモ\画像\
仮想および物理名
上記の例から:
ウェブ画像の仮想名があるかもしれない"Images/pic31.jpg" 。
しかし、物理的な名前は"C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URLとパス
URLはウェブからファイルにアクセスするために使用されていますhttp://www.w3ii.com/html/html5_intro.asp
URLは、サーバー上の物理ファイルに対応:C:\ MyWebSites \ w3ii \ HTML \ html5_intro.asp
仮想パスは、物理的なパスを表すために簡略です。 仮想パスを使用する場合は、別のドメインにページを移動することができます(or server)のパスを更新せず。
| URL | http://www.w3ii.com/html/html5_intro.asp |
| サーバーの名前 | w3ii |
| 仮想パス | /html/html5_intro.asp |
| 物理パス | C:\ MyWebSites \ w3ii \ HTML \ html5_intro.asp |
ディスクドライブのルートはCのように書かれている:\が、Webサイト上のルートは/ (forward slash) 。
ウェブフォルダの仮想パスです(almost)決して物理フォルダと同じ。
あなたのコードでは、あなたはあなたがコーディングされているものに応じて、物理パスと仮想パスの両方を参照します。
〜演算子、Server.MapPathの方法し、href方法:ASP.NETは、フォルダパスを操作するための3つのツールがあります。
〜演算子
プログラミングコード内の仮想ルートを指定するには、〜演算子を使用します。
あなたの代わりにパスの〜演算子を、使用している場合は、任意のコードを変更せずに別のフォルダや場所にあなたのウェブサイトを移動することができます。
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPathの方法
Server.MapPathの方法は、仮想パス変換(/default.cshtml)サーバが理解できる物理パスに(C:\Johnny\MyWebSited\Demo\default.cshtml)
あなたは(データファイルのみが完全な物理パスでアクセスすることができます)サーバー上にあるデータファイルを開くために必要なときには、このメソッドを使用します。
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);あなたはからの読み込みについての詳細学びます(and writing to)このチュートリアルの次の章では、サーバー上のデータファイルを。
Hrefの方法
Hrefの方法は、ブラウザが理解できるパスにコードで使用されるパスを変換(the browser cannot understand the ~ operator) 。
あなたは、イメージファイル、およびCSSファイルなどのリソースへのパスを作成するために、Hrefのメソッドを使用します。
あなたは、多くの場合、HTMLの<A>、<IMG>、およびこの方法を使用します<link>要素:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>Hrefの方法は、WebPageオブジェクトのメソッドです。