Bootstrap応答性、モバイル最初のWebサイトを開発するための最も人気のあるHTML、CSS、およびJavaScriptフレームワークです。
Bootstrapダウンロードして使用することが完全に無料です!
自分例としてそれをお試しください
このブートストラップのチュートリアルでは、数百人が含まれBootstrap例を。
私たちのオンラインエディタを使用すると、コードを編集することができ、その結果を表示するには、ボタンをクリックしてください。

Bootstrap例
<div
class="container">
<div class="jumbotron">
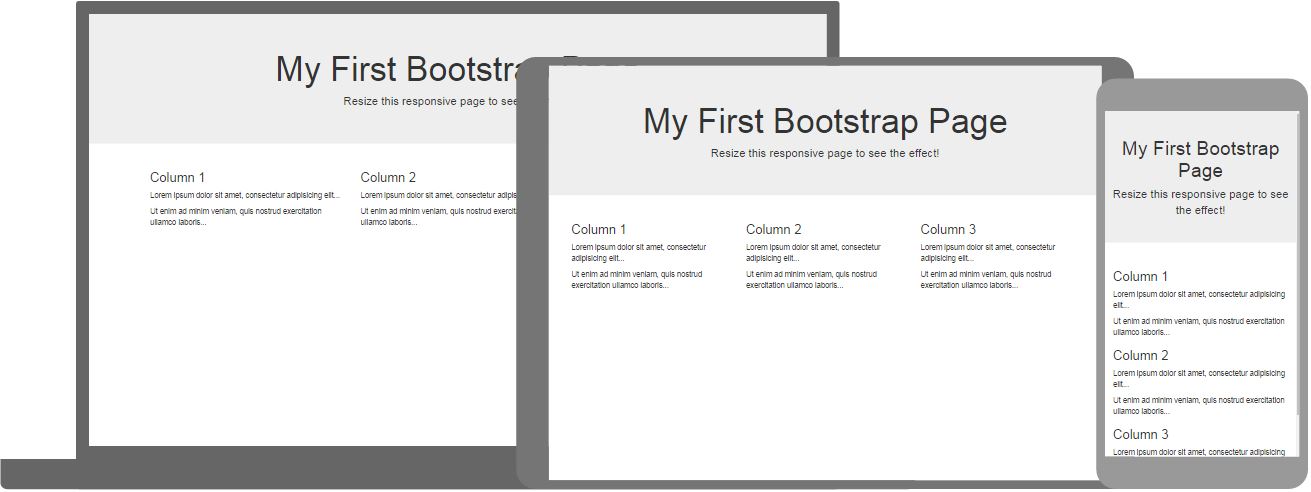
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> »それを自分で試してみてください それがどのように動作するか確認するために「それを試してみてください自分」ボタンをクリックします。
Bootstrapクイズテスト
あなたのテストBootstrap w3iiでスキルを!
Bootstrap参照
あなたは完全に見つかりますw3iiでのBootstrapすべてのCSSクラスの参照、コンポーネント、およびJavaScriptプラグインを-すべての例「自分にそれを試してみてください」と。
- Bootstrap CSSの基本的なテキスト
- Bootstrap CSSボタン
- Bootstrap CSSフォーム
- Bootstrap CSSのヘルパー
- Bootstrap CSSの画像
- Bootstrap CSSテーブル
- Bootstrapコンポーネントグリフ
- Bootstrapコンポーネントのドロップダウン
- BootstrapコンポーネントのNAV
- Bootstrap JS接辞
- Bootstrap JSアラート
- Bootstrap JSボタン
- Bootstrap JSカルーセル
- Bootstrap JS折りたたみます
- Bootstrap JSドロップダウン
- Bootstrap JSモーダル
- Bootstrap JSポップオーバー
- Bootstrap JS Scrollspy
- Bootstrap JSタブ
- Bootstrap JSツールチップ
Bootstrapのテーマ
私たちは、あなたがで遊ぶことができますいくつかのテーマを行いました。 彼らは使用して完全に無料です。
知ってますか?
W3.CSSはする代替であるBootstrap 。
W3.CSSは、より小さくより速く、そして使いやすいです。
あなたはW3.CSSを学びたいのであれば、私たちに行くW3.CSSチュートリアル 。