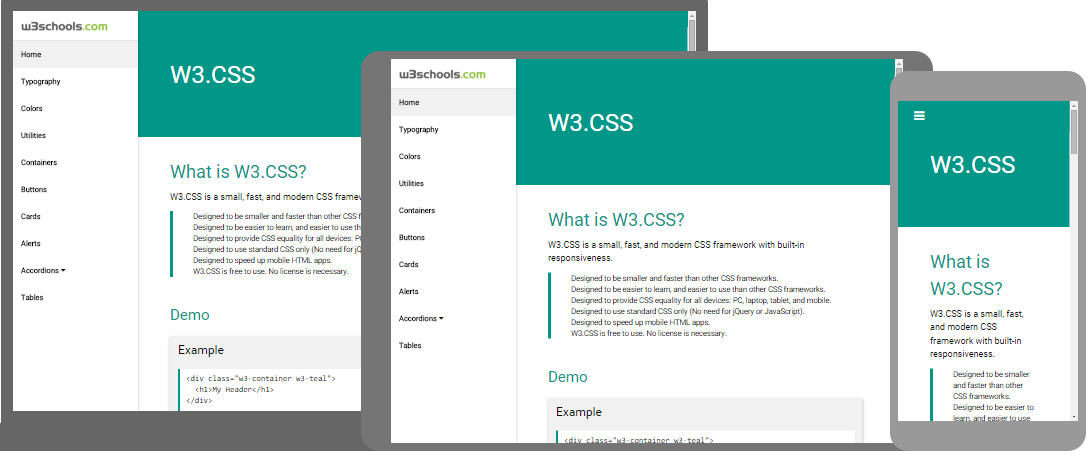
W3.CSS
より速く、より良いです
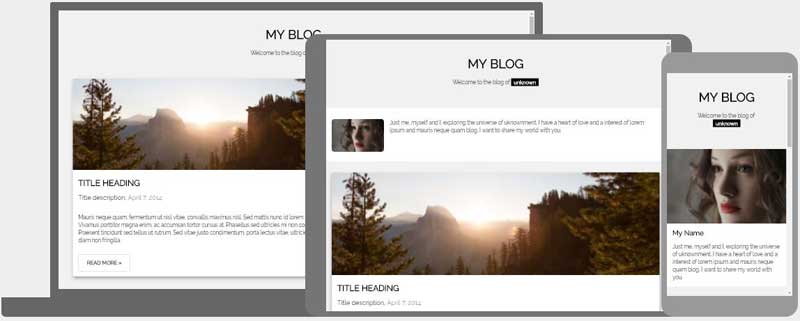
レスポンシブウェブサイト
W3.CSSとは何ですか?
W3.CSSは、内蔵の応答性を備えたモダンなCSSフレームワークです:

W3.CSSは無料です
W3.CSS利用は無料です。 いいえライセンスは必要ありません。
使いやすい
例
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> »それを自分で試してみてください の仕方
ちょうどあなたのWebページから「w3.css」へのリンクを追加し、あなたのウェブサイトにW3.CSSを使用するには:
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> »それを自分で試してみてください またはからw3.cssダウンロードw3css_downloads 、あなた自身のウェブサイト上のフォルダへのリンクを追加します。
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> »それを自分で試してみてください W3.CSSウェブサイトのテンプレート
私たちは、あなたが使用するためのいくつかの応答W3CSSテンプレートを作成しました。
あなたが使用したり、あなたも一緒にやりたい、共有し、変更保存するには無料です。