이 장에서는 폴더와 폴더 경로에 관한 것입니다.
이 장에서 당신은 배울 것이다 :
- 논리적 및 물리적 폴더 구조에 대해
- 가상 및 물리적 이름 정보
- 웹 URL 및 경로에 대한
논리적 폴더 구조
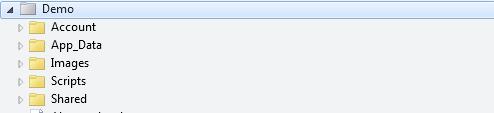
아래는 ASP.NET 웹 페이지를 웹 사이트에 대한 일반적인 폴더 구조는 다음과 같습니다

- "Account" 폴더가 로그온 및 보안 파일이 포함되어 있습니다
- "App_Data" 폴더 데이터베이스 및 데이터 파일이 포함되어 있습니다
- "Images" 폴더에 이미지가 포함되어 있습니다
- "Scripts" 폴더 브라우저의 스크립트가 포함되어 있습니다
- "Shared" 폴더는 일반적인 파일이 포함되어 있습니다 (like layout and style files)
물리적 폴더 구조
의 물리적 구조 "Images" 위의 웹 사이트에서 폴더는 컴퓨터에 다음과 같습니다
C : 조니 \ 문서 \ \ MyWebSites 데모 \ 이미지 \
가상 및 물리적 이름
위의 예에서 :
웹 사진의 가상 이름은 수 있습니다 "Images/pic31.jpg" .
그러나 실제 이름은 "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL 및 경로
URL은 웹에서 파일에 액세스하는 데 사용됩니다 http://www.w3ii.com/html/html5_intro.asp
URL은 서버의 물리적 파일에 해당 : C : \ MyWebSites \ w3ii \ HTML \ html5_intro.asp
가상 경로를 물리적 경로를 대표하는 속기. 가상 경로를 사용하는 경우 다른 도메인 페이지로 이동할 수 있습니다 (or server) 경로를 업데이트 할 필요없이.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| 서버 이름 | w3ii |
| 가상 경로 | /html/html5_intro.asp |
| 실제 경로 | C : \ MyWebSites \ w3ii \ HTML \ html5_intro.asp |
\하지만 웹 사이트의 루트는 /입니다 : 디스크 드라이브의 루트는 C처럼 기록 (forward slash) .
웹 폴더의 가상 경로는 (almost) 결코 물리적 폴더와 같은.
코드에서 당신은, 당신이 코딩 내용에 따라, 실제 경로 및 가상 경로를 모두 참조합니다.
~ 연산자는 Server.MapPath 방법 및 href를 방법 : ASP.NET은 폴더 경로 작업을위한 3 도구가 있습니다.
~ 연산자
프로그래밍 코드의 가상 루트를 지정하려면 ~ 연산자를 사용합니다.
대신 경로의, ~ 연산자를 사용하는 경우, 당신은 어떤 코드를 변경하지 않고 다른 폴더 나 위치에 귀하의 웹 사이트를 이동할 수 있습니다 :
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
는 Server.MapPath 방법
는 Server.MapPath 방법은 가상 경로로 변환 (/default.cshtml) 서버가 이해할 수있는 물리적 경로 (C:\Johnny\MyWebSited\Demo\default.cshtml) .
당신은 (데이터 파일 만 전체 실제 경로에 액세스 할 수 있습니다) 서버에있는 데이터 파일을 열어야 할 때이 방법을 사용합니다 :
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);당신은에서 읽기에 대해 자세히 배울 수 (and writing to) 이 튜토리얼의 다음 장에서 서버에 데이터 파일을.
href를 방법
href를 방법은 브라우저가 이해할 수있는 경로를 코드에 사용되는 경로 변환 (the browser cannot understand the ~ operator) .
당신은 이미지 파일, CSS 파일 등의 자원에 대한 경로를 만들 href를 방법을 사용합니다.
당신은 종종 HTML의 <A>, <IMG>, 그리고이 방법을 사용합니다 <link> 요소 :
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>href를 방법은 웹 페이지 개체의 방법이다.