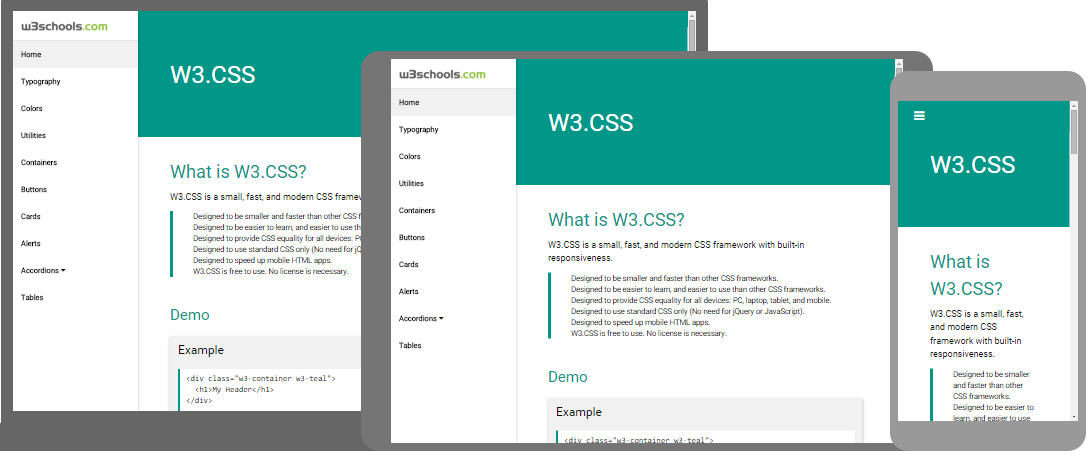
W3.CSS
빠르고 더 나은
반응 형 웹 사이트
W3.CSS은 무엇입니까?
W3.CSS는 내장 응답과 현대 CSS 프레임 워크입니다 :

W3.CSS 무료입니다
W3.CSS은 무료로 사용할 수 있습니다. 어떤 라이센스가 필요하지 않습니다.
사용하기 쉬운
예
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> »그에게 자신을보십시오 어떻게
당신의 웹 사이트에 W3.CSS를 사용하려면, 당신의 웹 페이지에서 "w3.css"에 대한 링크를 추가 :
예
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> »그에게 자신을보십시오 또는에서 w3.css 다운로드 w3css_downloads 과 자신의 웹 사이트에있는 폴더에 대한 링크를 추가 :
예
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> »그에게 자신을보십시오 W3.CSS 웹 사이트 템플릿
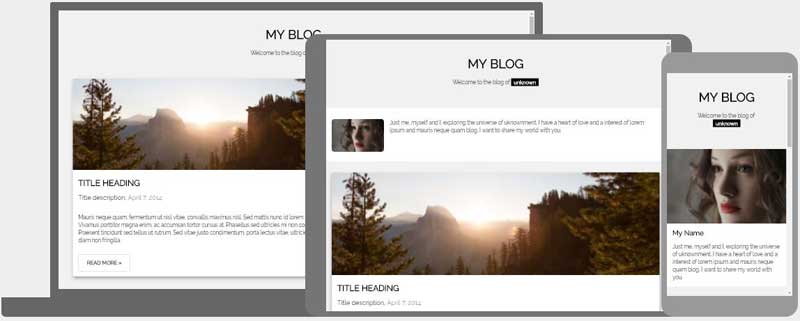
당신이 사용하는 우리는 어떤 반응 W3CSS 템플릿을 만들었습니다.
당신이 사용하거나 그들과 함께 원하는 수행, 공유, 수정, 저장하는 무료입니다 :