jQuery를 모바일 선택 메뉴
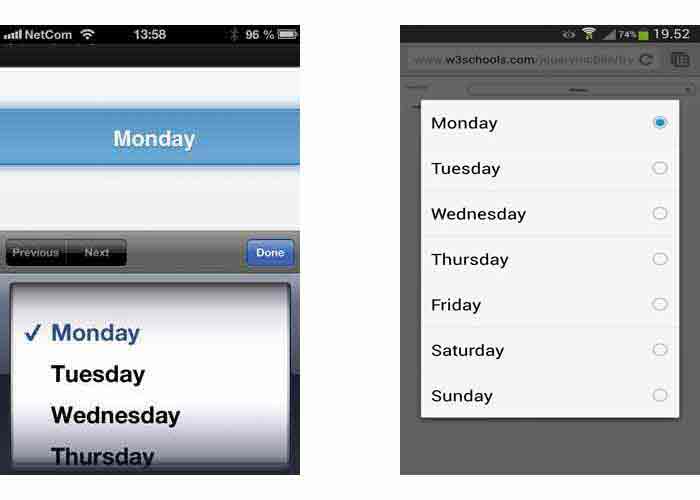
아이폰에서 메뉴를 선택합니다 :
온 메뉴를 선택 Android/SGS4 장치 :

<select> 요소는 몇 가지 옵션이있는 드롭 다운 목록을 작성합니다.
<option> 요소 내부에 <select> 요소는 목록에서 사용 가능한 옵션을 정의 :
예
<form method="post" action="demoform.asp">
<fieldset
class="ui-field-contain">
<label
for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
»그것을 자신을 시도 팁 : 관련 옵션의 긴 목록이있는 경우 사용 <optgroup> 내부 요소를 <select> :
예
<select name="day" id="day">
<optgroup
label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option
value="wed">Wednesday</option>
</optgroup>
<optgroup
label="Weekends">
<option
value="sat">Saturday</option>
<option
value="sun">Sunday</option>
</optgroup>
</select> »그것을 자신을 시도 사용자 선택 메뉴
이 페이지의 상단에있는 이미지는 선택 메뉴를 표시 자신의 방법이 어떻게 모바일 플랫폼을 보여줍니다.
당신이 선택 메뉴는 모든 모바일 기기에서 동일하게 표시 할 경우, jQuery의 사용자 정의 선택 메뉴를 사용하여 data-native-menu="false" 속성 :
다중 선택
선택 메뉴에서 여러 옵션을 선택하려면에서 여러 속성을 사용하여 <select> 요소를 :
더 예
사용 data-role="controlgroup"
어떻게 그룹을 하나 이상 선택 메뉴에.
사용 data-type="horizontal"
어떻게 그룹 선택 메뉴에 수평.
사용 data-type="mini"
어떻게 선택 메뉴를 축소하세요합니다.
사전 선택 옵션
방법 옵션을 미리 선택합니다.
팝업 선택
어떻게 팝업 선택 메뉴를 만들 수 있습니다.
접을 수있는 양식
어떻게 접을 수있는 형태를 만들 수 있습니다.
기본 선택 아이콘 변경
방법 (기본값은 선택 메뉴의 아이콘을 변경하려면 "arrow-d" ).
아이콘의 위치를 변화
방법 (기본값은 선택 메뉴의 아이콘 위치를 변경하려면 right ).