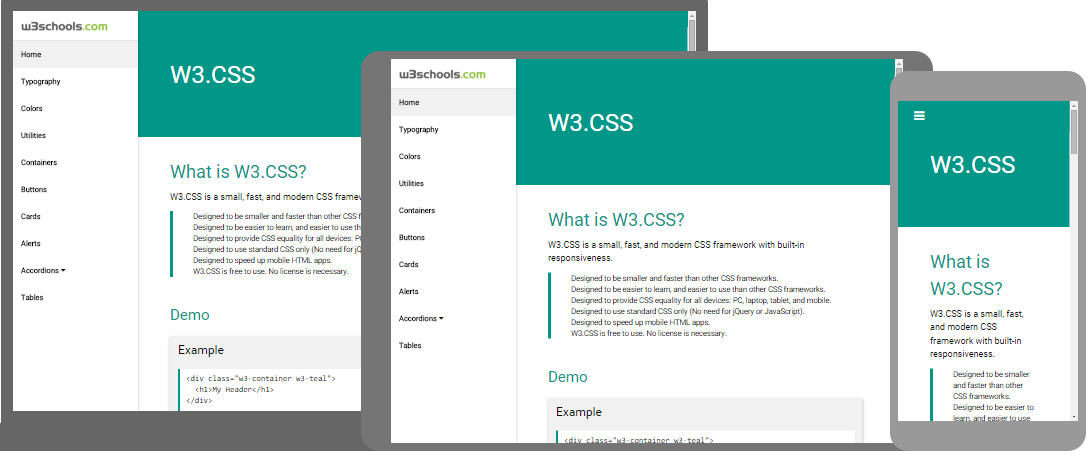
W3.CSS
Mais rápido e melhor
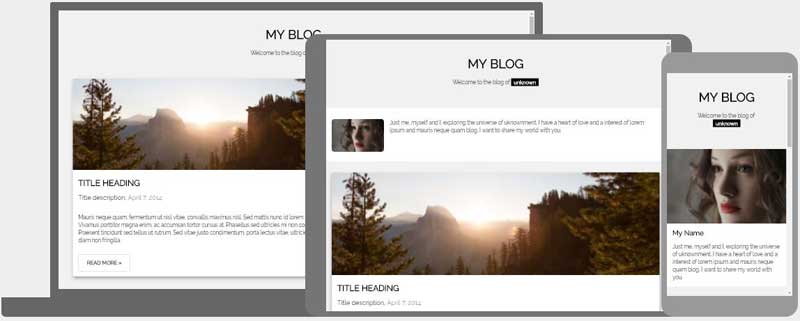
Sites Web Responsive
O que é W3.CSS?
W3.CSS é um quadro CSS moderno, com capacidade de resposta built-in:

W3.CSS é gratuito
W3.CSS é livre para usar. Nenhuma licença é necessária.
Fácil de usar
Exemplo
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> Tente você mesmo " Como
Para usar W3.CSS no seu site, basta adicionar um link para "w3.css" de suas páginas da web:
Exemplo
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> Tente você mesmo " Ou baixar w3.css de w3css_downloads e adicionar um link para uma pasta no seu próprio Web site:
Exemplo
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> Tente você mesmo " W3.CSS Modelos de Site
Criámos alguns modelos W3CSS responsivos para você usar.
Você é livre para modificar, salvar, compartilhar, usar ou fazer o que quiser com eles: