CSS3 transformações
transformadas CSS3 permitem que você traduzir, girar, escala e inclinar elementos.
A transformação é um efeito que permite uma forma de mudança elemento, tamanho e posição.
CSS3 suporta transformações 2D e 3D.
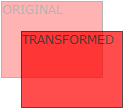
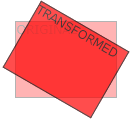
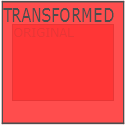
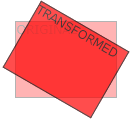
Passe o mouse sobre os elementos abaixo para ver a diferença entre um 2D e uma transformação 3D:
Suporte navegador para transformações 2D
Os números na tabela especificar a primeira versão do browser que suporta totalmente a propriedade.
Números seguidos de -ms-, -webkit-, -moz- , ou -o- specify a primeira versão que trabalhou com um prefixo.
| Propriedade | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 Transformações 2D
Neste capítulo, você aprenderá sobre os seguintes métodos de transformação 2D:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | Dica: Você vai aprender sobre transformações 3D no próximo capítulo. |
|---|
O translate() Método

A translate() método movimenta um elemento da sua posição actual (de acordo com os parâmetros indicados para o eixo X e o eixo Y).
O exemplo a seguir move o <div> elemento 50 pixels para a direita, e 100 pixels para baixo de sua posição atual:
Exemplo
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
Tente você mesmo " O rotate() Método

O rotate() método gira no sentido horário um elemento ou anti-horário de acordo com um determinado grau.
O exemplo a seguir gira o <div> elemento no sentido horário, com 20 graus:
Exemplo
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
Tente você mesmo " Usando valores negativos irá rodar o elemento anti-horário.
O exemplo a seguir gira o <div> elemento anti-horário com 20 graus:
Exemplo
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
Tente você mesmo " A scale() Método

Os scale() método aumenta ou diminui o tamanho de um elemento (de acordo com os parâmetros dados por a largura e altura).
O exemplo a seguir aumenta o <div> elemento a ser duas vezes de sua largura original, e três vezes de sua altura original:
Exemplo
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
Tente você mesmo " O exemplo a seguir diminui o <div> elemento a ser a metade da sua largura e altura original:
Exemplo
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
Tente você mesmo " O skewX() Método
O skewX() método distorce um elemento ao longo do eixo-X pelo ângulo dado.
O exemplo a seguir inclina o <div> elemento 20 graus ao longo do eixo X:
Exemplo
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
Tente você mesmo " O skewY() Método
O skewY() método distorce um elemento ao longo do eixo Y pelo ângulo dado.
O exemplo a seguir inclina o <div> elemento 20 graus ao longo do eixo Y:
Exemplo
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
Tente você mesmo " A skew() Método
A skew() método inclina um elemento ao longo do X e do eixo Y por os ângulos indicados.
O exemplo a seguir distorce o <div> elemento 20 graus ao longo do eixo X, e 10 graus ao longo do eixo Y:
Exemplo
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
Tente você mesmo " Se o segundo parâmetro não é especificado, ele tem um valor de zero. Assim, o exemplo a seguir distorce o <div> elemento 20 graus ao longo do eixo X:
Exemplo
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
Tente você mesmo " A matrix() Método

A matrix() método combina toda a 2D transformar os métodos em um.
A matrix() método de levar seis parâmetros, contendo funções matemáticas, o que permite que você gire, escala, movimento (traduzir), e inclinar elementos.
Os parâmetros são como se segue: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) :
Exemplo
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
Tente você mesmo " Teste-se com exercícios!
Exercício 1 » Exercício 2» Exercício 3 » Exercício 4»
CSS3 Transform Properties
A tabela seguinte lista todos os 2D propriedades de transformação:
| Propriedade | Descrição |
|---|---|
| transform | Aplica-se uma transformação 2D ou 3D a um elemento |
| transform-origin | Permite-lhe alterar a posição sobre elementos transformados |
2D Transform Métodos
| Função | Descrição |
|---|---|
| matrix(n,n,n,n,n,n) | Define uma transformação 2D, utilizando uma matriz de valores de seis |
| translate(x,y) | Define uma tradução 2D, movendo-se o elemento ao longo dos eixos X e o eixo Y |
| translateX(n) | Define uma tradução 2D, movendo-se o elemento ao longo do eixo-X |
| translateY(n) | Define uma tradução 2D, movendo-se o elemento ao longo do eixo Y |
| scale(x,y) | Define uma transformação de escala 2D, mudando os elementos largura e altura |
| scaleX(n) | Define uma transformação de escala 2D, mudando a largura do elemento |
| scaleY(n) | Define uma transformação de escala 2D, alterando a altura do elemento |
| rotate(angle) | Define uma rotação 2D, o ângulo é especificado no parâmetro |
| skew(x-angle,y-angle) | Define uma transformação de inclinação 2D ao longo do X e do eixo Y |
| skewX(angle) | Define uma transformação de inclinação 2D ao longo do eixo-X |
| skewY(angle) | Define uma transformação de inclinação 2D ao longo do eixo Y |