กับ DOM HTML คุณสามารถนำทางต้นไม้โหนดโดยใช้ความสัมพันธ์โหนด
โหนด DOM
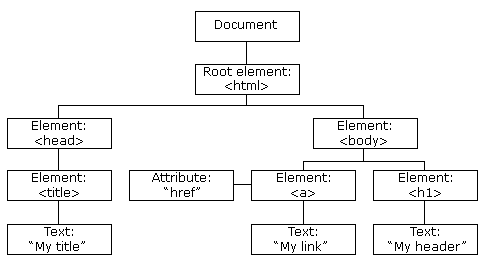
ตามมาตรฐานของ W3C HTML DOM ทุกอย่างในเอกสาร HTML เป็นโหนด:
- เอกสารทั้งหมดเป็นเอกสารโหนด
- องค์ประกอบ HTML ทุกโหนดองค์ประกอบ
- ข้อความภายในองค์ประกอบ HTML มีโหนดข้อความ
- แอตทริบิวต์ HTML ทุกโหนดแอตทริบิวต์
- ความคิดเห็นทั้งหมดจะโหนดความคิดเห็น

กับ DOM HTML, โหนดทั้งหมดในต้นไม้โหนดสามารถเข้าถึงได้โดยใช้ JavaScript
โหนดใหม่ที่สามารถสร้างและโหนดทั้งหมดสามารถแก้ไขหรือลบ
ความสัมพันธ์โหนด
โหนดในต้นไม้โหนดมีความสัมพันธ์แบบลำดับชั้นกับแต่ละอื่น ๆ
เงื่อนไขการใช้บริการของผู้ปกครองเด็กและพี่น้องที่ถูกนำมาใช้เพื่ออธิบายความสัมพันธ์
- ในต้นโหนดโหนดด้านบนเรียกว่าราก (หรือโหนดราก)
- ทุกโหนดมีตรงหนึ่งแม่ยกเว้นราก (ซึ่งไม่มีผู้ปกครอง)
- โหนดสามารถมีจำนวนของเด็ก
- พี่น้อง (พี่น้อง) เป็นโหนดกับผู้ปกครองเดียวกัน
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

จาก HTML ข้างต้นคุณสามารถอ่าน:
- <html> เป็นโหนดราก
- <html> ไม่มีพ่อแม่
- <html> เป็นแม่ของ <head> และ <body>
- <head> เป็นลูกคนแรกของ <html>
- <body> เป็นลูกคนสุดท้ายของ <html>
และ:
- <head> มีเด็กคนหนึ่ง: <title>
- <title> มีเด็กคนหนึ่ง (โหนดข้อความ): "DOM สอน"
- <body> มีลูกสองคน: <h1> และ <p>
- <h1> มีเด็กคนหนึ่ง: "บทเรียน DOM หนึ่ง"
- <p> มีเด็กคนหนึ่ง: "สวัสดีชาวโลก"
- <h1> และ <p> เป็นพี่น้อง
การนำระหว่างโหนด
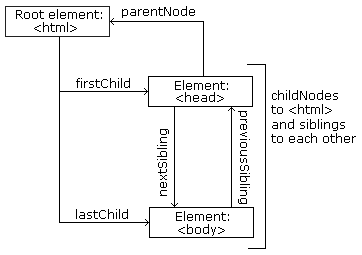
คุณสามารถใช้คุณสมบัติที่โหนดต่อไปนี้เพื่อนำทางระหว่างโหนดกับ JavaScript:
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
คำเตือน!
ข้อผิดพลาดที่พบบ่อยในการประมวลผล DOM เป็นที่คาดหวังโหนดองค์ประกอบที่จะมีข้อความ
ในตัวอย่างนี้:<title> DOM สอน </title> โหนดองค์ประกอบ <title> ไม่ได้มีข้อความมันมีโหนดข้อความที่มีค่า "DOM สอน"
ค่าของโหนดข้อความที่สามารถเข้าถึงได้โดยโหนด innerHTML คุณสมบัติหรือ nodeValue
Child โหนดและค่านิยมโหนด
นอกจากนี้ยังมี innerHTML คุณสมบัติคุณยังสามารถใช้ childNodes และ nodeValue คุณสมบัติที่จะได้รับเนื้อหาของธาตุนั้น
ตัวอย่างต่อไปนี้เก็บค่าโหนดของ <h1> องค์ประกอบและสำเนาให้มันกลายเป็น <p> องค์ประกอบ:
ตัวอย่าง
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> ลองตัวเอง» ในตัวอย่างข้างต้น getElementById เป็นวิธีการในขณะที่ childNodes และ nodeValue มีคุณสมบัติ
ในการกวดวิชานี้เราจะใช้ innerHTML คุณสมบัติ แต่การเรียนรู้วิธีการดังกล่าวข้างต้นจะเป็นประโยชน์สำหรับการทำความเข้าใจโครงสร้างและระบบนำทางของ DOM ที่
ใช้ firstChild คุณสมบัติเป็นเช่นเดียวกับการใช้ childNodes[0] :
ตัวอย่าง
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> ลองตัวเอง» DOM โหนดราก
มีสองคุณสมบัติพิเศษที่ช่วยให้เข้าถึงเอกสารเต็มรูปแบบ:
- document.body - ร่างกายของเอกสาร
- document.documentElement - เอกสารครบ
ตัวอย่าง
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> ลองตัวเอง» ตัวอย่าง
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> ลองตัวเอง» nodeName ทรัพย์สิน
nodeName คุณสมบัติระบุชื่อของโหนด
- nodeName อ่านอย่างเดียว
- nodeName ของโหนดองค์ประกอบเป็นเช่นเดียวกับชื่อแท็ก
- nodeName ของโหนดแอตทริบิวต์เป็นชื่อแอตทริบิวต์
- nodeName ของโหนดข้อความอยู่เสมอ #text
- nodeName ของโหนดเอกสารอยู่เสมอ #document
หมายเหตุ: nodeName เสมอมีชื่อแท็กตัวพิมพ์ใหญ่ขององค์ประกอบ HTML
nodeValue ทรัพย์สิน
nodeValue คุณสมบัติระบุค่าของโหนด
- nodeValue สำหรับโหนดองค์ประกอบจะไม่ได้กำหนด
- nodeValue สำหรับโหนดข้อความเป็นข้อความตัวเอง
- nodeValue สำหรับโหนดแอตทริบิวต์เป็นค่าแอตทริบิวต์
nodeType ทรัพย์สิน
nodeType คุณสมบัติผลตอบแทนประเภทของโหนด. nodeType จะอ่านเท่านั้น
ที่สำคัญที่สุดโหนดประเภท:
| ประเภทส่วนประกอบ | NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |