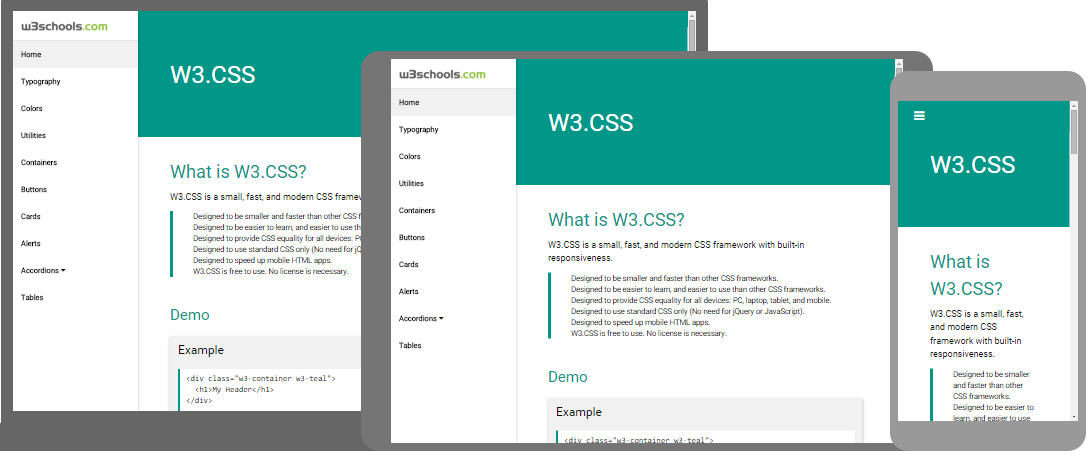
W3.CSS
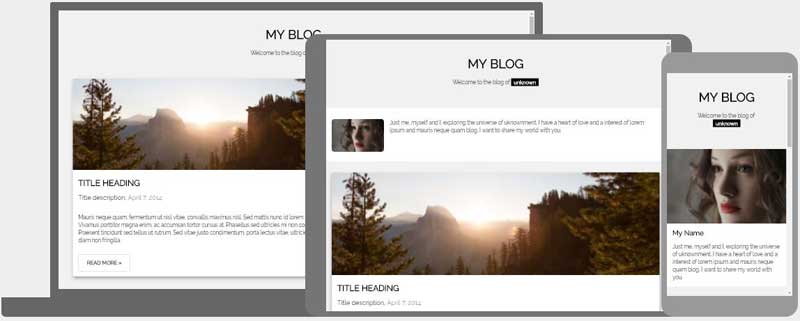
更快更好
响应网站
什么是W3.CSS?
W3.CSS是内置的响应现代CSS框架:

W3.CSS是免费的
W3.CSS是免费使用。 没有许可证是必要的。
使用方便
例
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> 试一试» 如何
要在您的网站上使用W3.CSS,刚刚从你的网页链接添加到“w3.css”:
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> 试一试» 或下载w3.css w3css_downloads并添加自己的网站链接到文件夹:
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> 试一试» W3.CSS网站模板
我们已经创造了一些响应W3CSS模板供您使用。
您可以自由修改,保存,共享,使用或做任何你想要与他们: