本章是有關文件夾和文件夾路徑。
在本章中,您將了解到:
- 關於邏輯和物理文件夾結構
- 關於虛擬和物理名稱
- 關於網頁的URL和路徑
邏輯文件夾結構
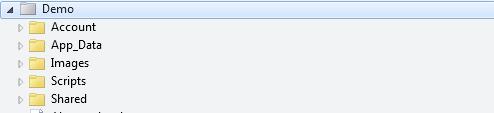
下面是一個ASP.NET網頁的網站一個典型的文件夾結構:

- 在"Account"文件夾中包含登錄和安全性文件
- 在"App_Data"文件夾包含數據庫和數據文件
- 在"Images"文件夾中包含圖片
- 在"Scripts"文件夾中包含瀏覽器腳本
- 在"Shared"文件夾中包含的公共文件(like layout and style files)
物理文件夾結構
對於物理結構"Images"文件夾在上面的網站看起來可能是這樣的計算機上:
C:\約翰尼\文檔\ MyWebSites \演示\圖片
虛擬和物理名稱
從上面的例子中:
網絡圖片的虛擬名稱可能是"Images/pic31.jpg"
但物理名稱是"C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL和路徑
網址是從網絡訪問文件: http://www.w3ii.com/html/html5_intro.asp
該URL對應的服務器上的物理文件:C:\ MyWebSites \ w3ii \ HTML \ html5_intro.asp
虛擬路徑的簡寫表示物理路徑。 如果您使用的虛擬路徑,您可以將您的網頁不同的域(or server)而無需更新的路徑。
| 網址 | http://www.w3ii.com/html/html5_intro.asp |
| 服務器名稱 | w3ii |
| 虛擬路徑 | /html/html5_intro.asp |
| 物理路徑 | C:\ MyWebSites \ w3ii \ HTML \ html5_intro.asp |
磁盤驅動器的根上是這樣寫C:\,但在一個網站的根目錄是/ (forward slash) 。
網絡文件夾的虛擬路徑是(almost)從來相同的物理文件夾。
在你的代碼會,表示這兩個物理路徑和虛擬路徑,這取決於你是什麼樣的編碼。
ASP.NET具有與文件夾路徑工作3工具:〜運營商,該方法使用Server.Mappath和HREF方法。
操作符〜
要指定編程代碼的虛擬根目錄,使用〜運算符。
如果使用〜運算符,而不是一個路徑,您可以將您的網站到另一個文件夾或位置不改變任何代碼:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
該方法使用Server.Mappath
該方法使用Server.Mappath轉換的虛擬路徑(/default.cshtml)到服務器可以理解的物理路徑(C:\Johnny\MyWebSited\Demo\default.cshtml)
當你需要打開位於服務器上(數據文件只能有一個完整的物理路徑訪問)的數據文件,將使用此方法:
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);你會學到更多關於讀取(and writing to)在本教程的下一章中的數據文件在服務器上。
在href方法
中的HREF方法轉換代碼中使用的路徑的路徑在瀏覽器可以理解(the browser cannot understand the ~ operator) 。
您可以使用HREF方法來創建路徑,如圖片文件和CSS文件的資源。
你會經常在HTML <A>,<IMG>,並使用此方法<link>元素:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>中的HREF方法是網頁對象的方法。