試一試例子
本教程引導包含了數百個Bootstrap的例子。
與我們的在線編輯器,可以編輯代碼,然後點擊一個按鈕來查看結果。

Bootstrap實例
<div
class="container">
<div class="jumbotron">
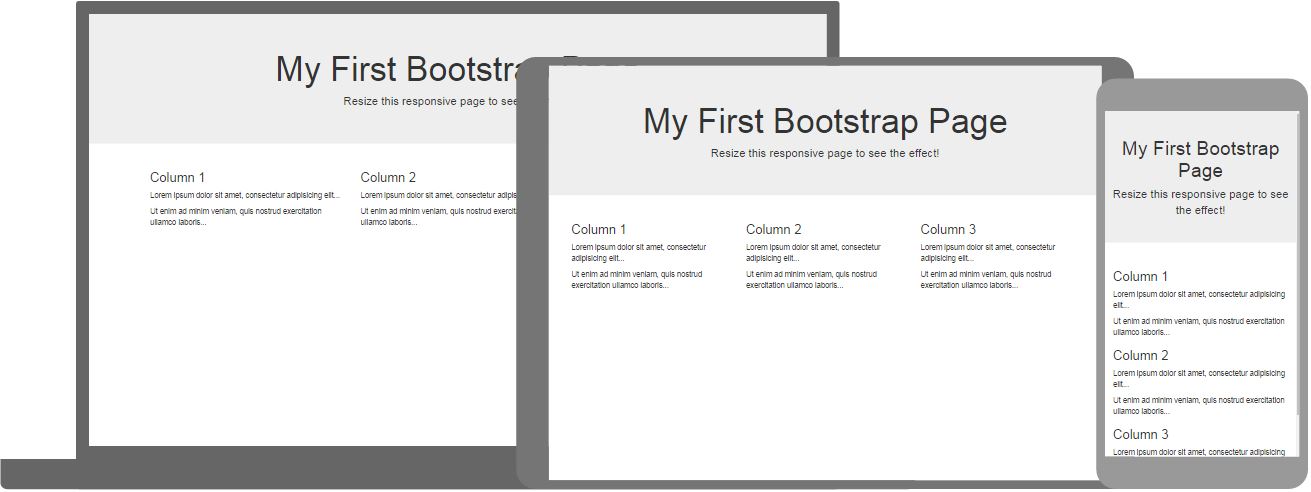
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit
amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor
sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> 試一試» 點擊“試一試”按鈕,看看它是如何工作的。
Bootstrap測驗測試
測試你的Bootstrap技能w3ii!
Bootstrap參考
在w3ii你會發現一個完整的Bootstrap所有的CSS類,組件和JavaScript插件參考-所有“試一試”的例子:
- Bootstrap CSS基本文本
- Bootstrap CSS按鈕
- Bootstrap CSS表格
- Bootstrap CSS助手
- Bootstrap CSS圖片
- Bootstrap CSS表
- Bootstrap組件字形
- Bootstrap組件下拉框
- Bootstrap組件Navs的
- Bootstrap JS詞綴
- Bootstrap JS警報
- Bootstrap JS按鈕
- Bootstrap JS木馬
- Bootstrap JS崩潰
- Bootstrap JS下拉
- Bootstrap JS模態
- Bootstrap JS酥料餅
- Bootstrap JS Scrollspy
- Bootstrap JS標籤
- Bootstrap JS工具提示
Bootstrap主題
我們已經取得了一些主題,您可以玩弄。 他們是完全免費使用:
你知道嗎?
W3.CSS是替代Bootstrap 。
W3.CSS更小,更快,更容易使用。
如果您想了解W3.CSS,去我們的W3.CSS教程 。