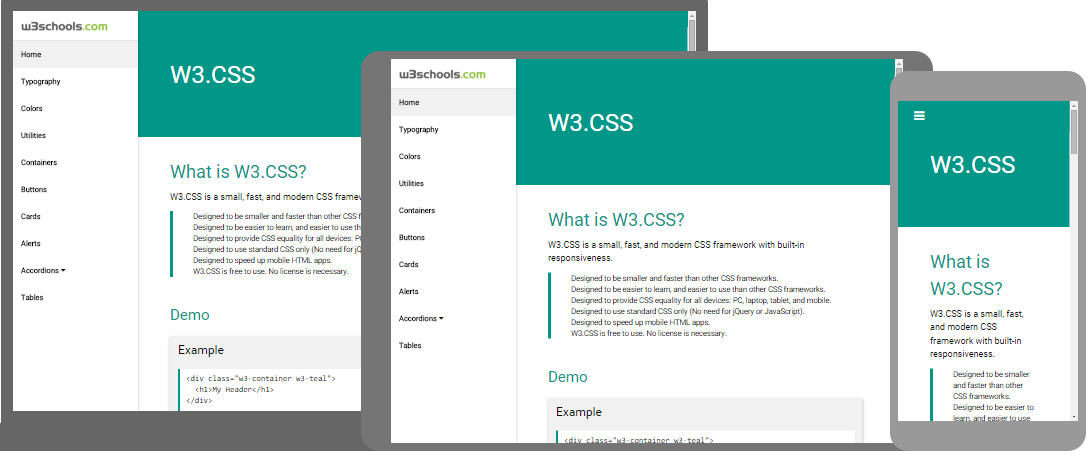
W3.CSS
更快更好
響應網站
什麼是W3.CSS?
W3.CSS是內置的響應現代CSS框架:

W3.CSS是免費的
W3.CSS是免費使用。 沒有許可證是必要的。
使用方便
例
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div> 試一試» 如何
要在您的網站上使用W3.CSS,剛剛從你的網頁鏈接添加到“w3.css”:
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://www.w3ii.com/lib/w3.css"> 試一試» 或下載w3.css w3css_downloads並添加自己的網站鏈接到文件夾:
例
<!DOCTYPE html>
<html>
<meta
name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="/lib/w3.css"> 試一試» W3.CSS網站模板
我們已經創造了一些響應W3CSS模板供您使用。
您可以自由修改,保存,共享,使用或做任何你想要與他們: