CSS3變換
CSS3轉換讓你平移,旋轉,縮放和傾斜的元素。
轉換是讓一個元素改變形狀,大小和位置的影響。
CSS3支持2D和3D轉換。
將鼠標懸停在下面的內容看2D和3D變換之間的區別:
二維變換瀏覽器支持
在表中的數字規定,完全支持該屬性的第一個瀏覽器版本。
數字其次-ms-, -webkit-, -moz- ,或-o- specify以一個前綴工作的第一個版本。
| 屬性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D變換
在本章中,您將了解以下2D轉換方法:
-
translate() -
rotate() -
scale() -
skewX() -
skewY() -
matrix()
 | 提示:您將了解在下一章3D轉換。 |
|---|
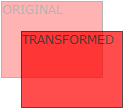
該translate()方法

的translate()方法(根據用於X軸和Y軸給出的參數)從其當前位置移動的元件。
下面的示例中移動<div>元素50像素的權利,以及100像素下從當前位置:
例
div
{
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
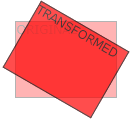
試一試» 在rotate()方法

的rotate()方法根據給定程度的元件順時針或逆時針旋轉。
以下示例將旋轉<div> 20度順時針元素:
例
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
試一試» 使用負值將逆時針旋轉元素。
下面的例子中,旋轉<div>元素逆時針旋轉20度:
例
div
{
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
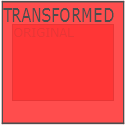
試一試» 該scale()方法

的scale()方法增加或減少(根據為寬度和高度給出的參數)的元件的尺寸。
下面的例子中增加<div>元素是其原始寬度的兩倍,並且其原始高度的三倍:
例
div
{
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
試一試» 下面的例子降低<div>元素是原來的一半寬度和高度:
例
div
{
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
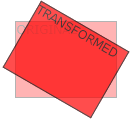
試一試» 該skewX()方法
所述skewX()方法偏斜沿由預定角度的X軸的元件。
下面的例子將歪斜<div>元素沿X軸20度:
例
div
{
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
試一試» 該skewY()方法
所述skewY()方法偏斜沿著由給定的角度沿Y軸的元件。
下面的例子將歪斜<div>元素沿Y軸20度:
例
div
{
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
試一試» 該skew()方法
的skew()方法偏斜沿X和Y軸由給定的角度的元件。
下面的例子偏斜的<div>元件沿X軸20度,並且沿著Y軸10度:
例
div
{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
試一試» 如果未指定所述第二參數,它有一個零值。 所以,下面的例子將歪斜<div>元素沿X軸20度:
例
div
{
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
試一試» 該matrix()方法

該matrix()方法結合了所有的2D轉換方法為一體。
該matrix()方法取六個參數,包括數學函數,它允許你旋轉,縮放,移動(翻譯),和傾斜的元素。
參數如下: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
例
div
{
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
試一試» 自測練習用!
CSS3轉換屬性
下表列出了所有的2D轉換屬性:
| 屬性 | 描述 |
|---|---|
| transform | 適用的2D或3D變換到一個元素 |
| transform-origin | 允許你改變轉化元素位置 |
2D變換方法
| 功能 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定義一個2D變換,使用六個值的矩陣 |
| translate(x,y) | 定義一個2D翻譯,移動沿著X和Y軸的元件 |
| translateX(n) | 定義一個2D翻譯,移動沿著X軸的元件 |
| translateY(n) | 定義一個2D翻譯,移動沿Y軸的元件 |
| scale(x,y) | 定義一個2D縮放轉換,改變元素的寬度和高度 |
| scaleX(n) | 定義一個2D縮放轉換,改變元素的寬度 |
| scaleY(n) | 定義一個2D縮放轉換,改變元素的高度 |
| rotate(angle) | 限定了二維旋轉,該角度在參數指定 |
| skew(x-angle,y-angle) | 限定沿X和Y軸的2D歪斜變換 |
| skewX(angle) | 限定沿X軸的二維傾斜轉換 |
| skewY(angle) | 限定沿Y軸的2D歪斜變換 |