與HTML DOM,JavaScript可以訪問和更改的HTML文檔中的所有元素。
在HTML DOM(文檔對象模型)
當網頁被加載時,在瀏覽器創建網頁的文檔對象模型。
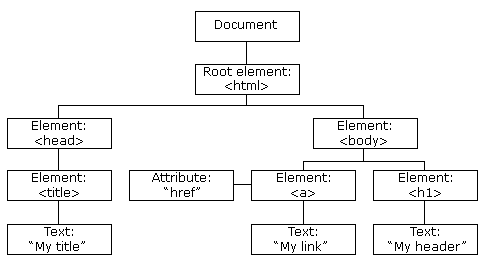
在HTML DOM模型構造為對象樹:
對象的HTML DOM樹

隨著對象模型的JavaScript得到所有需要創建動態HTML的力量:
- JavaScript可以改變在頁面中所有的HTML元素
- JavaScript可以更改頁的所有HTML屬性
- JavaScript可以改變所有的CSS樣式在頁面
- JavaScript可以刪除現有的HTML元素和屬性
- JavaScript可以添加新的HTML元素和屬性
- JavaScript可以在頁面中的所有現有的HTML事件做出反應
- JavaScript可以創建在網頁中新的HTML事件
您將學到什麼
在本教程中,你將學習下一章:
- 如何更改HTML元素的內容
- 如何更改HTML元素的樣式(CSS)
- 如何應對HTML DOM事件
- 如何添加和刪除HTML元素
DOM是什麼?
DOM是一個W3C(萬維網聯盟)標準。
DOM定義了訪問文檔的標準:
“W3C文檔對象模型(DOM)是一個平台和語言無關的接口,它允許程序和腳本動態訪問和更新的內容,結構和文檔的風格。”
W3C DOM的標準分為3個不同的部分:
- 核心DOM - 對所有文檔類型標準模型
- XML DOM - 為XML文檔的標準模式
- HTML DOM - 為HTML文檔標準模型
什麼是HTML DOM?
該HTML DOM是HTML標準的對象模型和編程接口 。 它定義:
- HTML元素作為對象
- 所有的HTML元素的屬性
- 該方法來訪問所有HTML元素
- 所有的HTML元素的事件
換句話說:在HTML DOM是如何獲得,更改,添加或刪除HTML元素的標準。