Mit dem HTML-DOM kann JavaScript zugreifen und alle Elemente eines HTML-Dokuments ändern.
Die HTML-DOM (Document Object Model)
Wenn eine Webseite geladen wird, erstellt der Browser ein Document Object Model der Seite.
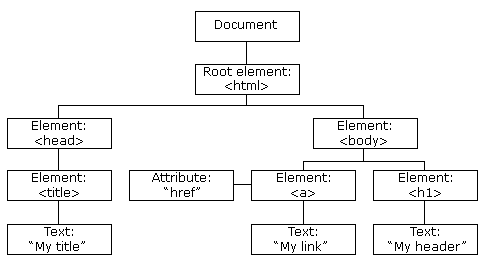
Die HTML - DOM - Modell wird als ein Baum von Objekten aufgebaut:
Der HTML-DOM-Baum von Objekten

Mit dem Objektmodell, wird JavaScript, um die alle Macht braucht es dynamische HTML zu erstellen:
- JavaScript können alle HTML-Elemente auf der Seite ändern
- JavaScript können alle HTML-Attribute in der Seite zu ändern
- JavaScript können alle CSS-Stile in der Seite zu ändern
- JavaScript können vorhandene HTML-Elemente und Attribute entfernen
- JavaScript können neue HTML-Elemente und Attribute hinzufügen
- JavaScript kann auf der Seite auf alle bestehenden HTML-Ereignisse reagieren
- JavaScript können neue HTML-Ereignisse in der Seite erstellen
Was Sie lernen
In den nächsten Kapiteln dieses Tutorial werden Sie lernen:
- Wie den Inhalt von HTML-Elementen zu ändern
- Wie die Art zu ändern (CSS) von HTML-Elementen
- Wie reagieren, DOM-Ereignisse in HTML
- Wie hinzufügen und HTML-Elemente löschen
Was ist das DOM?
Das DOM ist ein W3C (World Wide Web Consortium) Standard.
Die DOM definiert einen Standard für den Zugriff auf Dokumente:
"Das W3C Document Object Model (DOM) ist eine Plattform und sprachneutrale Schnittstelle,die dynamisch Programmen und Skripten ermöglicht den Zugriffaufund den Inhalt, Struktur und Stil eines Dokumentszuaktualisieren."
Das W3C DOM-Standard ist in 3 verschiedenen Teilen getrennt:
- Core-DOM - Standardmodell für alle Dokumenttypen
- XML DOM - Standardmodell für XML-Dokumente
- HTML DOM - Standardmodell für die HTML-Dokumente
Was ist das HTML-DOM?
Die HTML - DOM ist ein Standard - Objektmodell und Programmierschnittstelle für HTML. Es definiert:
- Die HTML - Elemente alsObjekte
- DieEigenschaften aller HTML - Elemente
- DieMethoden für den Zugriff auf alle HTML - Elemente
- Die Ereignisse für alle HTML - Elemente
Mit anderen Worten:Die HTML - DOM ist ein Standard für wie, Änderung zu erhalten, hinzufügen oder HTML-Elementezulöschen.