Mit dem HTML-DOM, können Sie den Knotenbaum mit Knoten Beziehungen navigieren.
DOM-Knoten
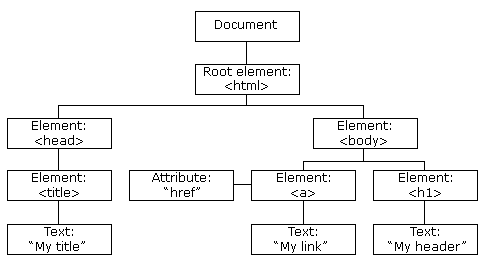
Laut dem W3C HTML DOM-Standard, alles in einem HTML-Dokument ist ein Knoten:
- Das gesamte Dokument ist ein Dokument Knoten
- Jedes HTML-Element ist ein Element, Knoten
- Der Text in HTML-Elemente sind Textknoten
- Jedes HTML-Attribut ist ein Attribut Knoten
- Alle Kommentare sind Kommentarknoten

Mit dem HTML DOM, werden alle Knoten in der Knotenstruktur kann durch JavaScript zugegriffen werden.
Neue Knoten können erstellt werden, und alle Knoten können geändert oder gelöscht werden.
Knoten Beziehungen
Die Knoten in der Knotenstruktur eine hierarchische Beziehung zueinander haben.
Die Begriffe Eltern, Kinder und Geschwister werden verwendet, um die Beziehungen zu beschreiben.
- In einem Knotenbaum wird der obere Knoten die Wurzel (oder Root-Knoten) genannt
- Jeder Knoten hat genau ein Elternteil, mit Ausnahme der Wurzel (das keine Eltern hat)
- Ein Knoten kann eine Anzahl von Kinder
- Geschwister (Geschwister) sind Knoten mit der gleichen Mutter
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

Aus dem HTML oben kann man lesen:
- <html> ist der Wurzelknoten
- <html> hat keine Eltern
- <html> ist das übergeordnete <head> und <body>
- <head> ist das erste Kind von <html>
- <body> ist das letzte Kind von <html>
und:
- <head> hat ein Kind: <title>
- <title> hat ein Kind (ein Textknoten): "DOM Tutorial"
- <body> hat zwei Kinder: <h1> und <p>
- <h1> hat ein Kind: "DOM Lektion eins"
- <p> hat ein Kind: "Hallo Welt!"
- <h1> und <p> sind Geschwister
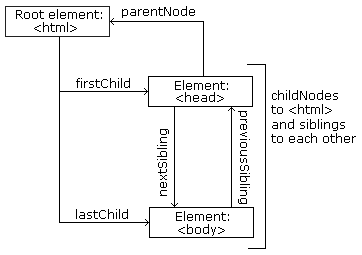
Die Navigation zwischen Knoten
Sie können die folgenden Knotenmerkmale verwenden, um zwischen Knoten mit JavaScript zu navigieren:
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
Achtung!
Ein häufiger Fehler in DOM-Verarbeitung ist ein Element Knoten enthalten Text zu erwarten.
In diesem Beispiel:<title> DOM Tutorial </title> , das Element Knoten <title> enthalten keinen Text.Es enthält einenTextknoten mit dem Wert "DOM Tutorial".
Der Wert des Textknoten kann durch die des Knotens zugegriffen werden innerHTML Eigenschaft oder der nodeValue .
Child - Knoten und Knotenwerte
Neben dem innerHTML Eigenschaft können Sie auch die Verwendung childNodes und nodeValue Eigenschaften den Inhalt eines Elements zu erhalten.
Das folgende Beispiel sammelt den Knotenwert eines <h1> Element und kopiert sie in einem <p> Element:
Beispiel
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> Versuch es selber " In dem obigen Beispiel getElementById ist eine Methode, während childNodes und nodeValue Eigenschaften sind.
In diesem Tutorial verwenden wir die innerHTML Eigenschaft. Allerdings ist das Verfahren über das Lernen nützlich zum Verständnis der Baumstruktur und die Navigation des DOM.
Die Verwendung von firstChild Eigenschaft ist die gleiche wie die Verwendung childNodes[0] :
Beispiel
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> Versuch es selber " DOM Wurzelknoten
Es gibt zwei spezielle Eigenschaften, die Zugriff auf das vollständige Dokument ermöglichen:
- document.body - Der Körper des Dokuments
- document.documentElement - Das vollständige Dokument
Beispiel
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> Versuch es selber " Beispiel
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> Versuch es selber " Die nodeName Property
Die nodeName Eigenschaft gibt den Namen eines Knotens.
- nodeName ist schreibgeschützt
- nodeName eines Elementknotens ist der gleiche wie der Tag - Namen
- nodeName eines Attributknotens ist der Attributname
- nodeName eines Textknoten ist immer #text
- nodeName des Dokuments Knoten ist immer #document
Hinweis: nodeName enthält immer den Groß Tag - Namen eines HTML - Elements.
Die nodeValue Property
Die nodeValue Eigenschaft gibt den Wert eines Knotens.
- nodeValue für Elementknoten ist nicht definiert
- nodeValue für Textknoten ist der Text selbst
- nodeValue für Attributknoten ist der Attributwert
Die nodeType Property
Die nodeType Eigenschaft gibt die Art des Knotens. nodeType nur gelesen wird.
Die wichtigsten Knotentypen sind:
| Elementtyp | NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |