Ejemplo
Dibujar una línea roja en y = 100, a continuación, colocar cada palabra en y = 100 con diferentes valores TextBaseline:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100); Inténtalo tú mismo " Soporte del navegador
Los números de la tabla especifican la primera versión del navegador que es totalmente compatible con la propiedad.
| Propiedad | |||||
|---|---|---|---|---|---|
| textBaseline | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Note: La propiedad TextBaseline mayo funciona de forma diferente en los navegadores, especialmente cuando se utiliza "hanging" o "ideographic" .
Definición y Uso
Los conjuntos de propiedades TextBaseline o devuelve el texto actual línea de base utilizados en la elaboración de texto.
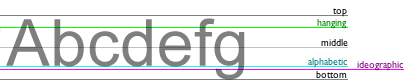
La ilustración siguiente muestra las diferentes líneas de base soportadas por el textBaseline atributo:

Note: El fillText() y strokeText() métodos utilizará el valor especificado TextBaseline al colocar el texto en el lienzo.
| Valor por defecto: | alphabetic |
|---|---|
| la sintaxis de JavaScript: | context .textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
Valores de propiedad
| Valores | Descripción | Juegalo |
|---|---|---|
| alfabético | Defecto. La línea base del texto es la línea de base alfabéticos normales | Juegalo " |
| parte superior | La línea base del texto es la parte superior de la plaza em | Juegalo " |
| colgando | La línea base del texto es la línea de base que cuelga | Juegalo " |
| medio | La línea base del texto es el centro de la plaza em | Juegalo " |
| ideográfico | La línea base del texto es la línea base ideográfica | Juegalo " |
| fondo | La línea base del texto es la parte inferior del cuadro delimitador | Juegalo " |
<Objeto Canvas