Pour en savoir ASP.NET MVC, nous construisons une application Internet
Partie II: Explorer les dossiers de demande
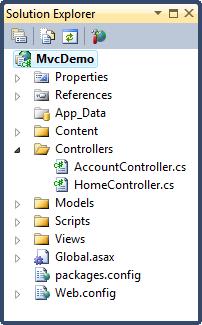
MVC dossiers
Une application web typique ASP.NET MVC a le contenu du dossier suivant:
|
Les noms de dossier sont égaux dans toutes les applications MVC. Le framework MVC est basé sur le nommage par défaut. Les contrôleurs sont dans le dossier des contrôleurs, vues sont dans le dossier Vues et modèles sont dans le dossier Modèles. Vous ne devez pas utiliser les noms de dossier dans votre code d'application.
dénomination standard réduit la quantité de code, et le rend plus facile pour les développeurs de comprendre les projets MVC.
Voici un bref résumé du contenu de chaque dossier:
Le dossier App_Data
Le dossier App_Data est destiné à stocker des données d'application.
Nous allons ajouter une base de données SQL dans le dossier App_Data, plus loin dans ce tutoriel.
Le dossier contenu
Le contenu des dossiers est utilisé pour les fichiers statiques comme le style des feuilles (fichiers CSS), des icônes et des images.
Visual Web Developer ajoute automatiquement un dossier thèmes dans le dossier Contenu. Le dossier thèmes est rempli de styles jQuery et des images. Dans ce projet, vous pouvez supprimer le dossier thèmes.
Visual Web Developer ajoute également un fichier de feuille de style standard au projet: le fichier Site.css dans le dossier de contenu. Le fichier de feuille de style est le fichier à modifier lorsque vous voulez changer le style de l'application.

Nous allons modifier le fichier de feuille de style (Site.css) fichier dans le chapitre suivant de ce tutoriel.
Le dossier Contrôleurs
Le dossier Controllers contient les classes de contrôleur responsable de traitement des entrées utilisateur et réponses.
MVC requiert le nom de tous les fichiers du contrôleur pour terminer par "Controller" .
Visual Web Developer a créé un contrôleur Home (for the Home and the About page) A (for Login pages) (for the Home and the About page) et un contrôleur de compte (for Login pages) les (for Login pages) :

Nous allons créer plusieurs contrôleurs plus loin dans ce tutoriel.
Le dossier Modèles
Le dossier Modèles contient les classes qui représentent les modèles d'application. Les modèles détiennent et manipulent des données d'application.
Nous allons créer des modèles (classes) dans un chapitre de ce tutoriel.
Le dossier Vues
Vues dossier stocke les fichiers HTML liés à l'affichage de l'application (the user interfaces) .
Le dossier contient un dossier Vues pour chaque contrôleur.
Visual Web Developer a créé un dossier de compte, un dossier d'accueil, et un dossier partagé (inside the Views folder) .
Le dossier de compte contient des pages pour l'enregistrement et la connexion aux comptes d'utilisateurs.
Le dossier de base est utilisé pour stocker les pages d'application comme la page d'accueil et la page à propos.
Le dossier partagé est utilisé pour stocker des vues partagées entre les contrôleurs (master pages and layout pages) les (master pages and layout pages) en (master pages and layout pages) .

Nous allons modifier les fichiers de mise en page dans le chapitre suivant de ce tutoriel.
Le dossier Scripts
Le dossier Scripts stocke les fichiers JavaScript de l'application.
Par défaut, Visual Web Developer remplit ce dossier avec MVC standard, Ajax, et les fichiers jQuery:

Remarque: Les fichiers nommés "modernizr" sont des fichiers JavaScript utilisés pour le soutien HTML5 et CSS3 de l'application.
