Ce chapitre traite des dossiers et des chemins de dossier.
Dans ce chapitre, vous apprendrez:
- A propos de la structure des dossiers logiques et physiques
- À propos des noms virtuels et physiques
- À propos des URL Web et chemins
Structure des dossiers logiques
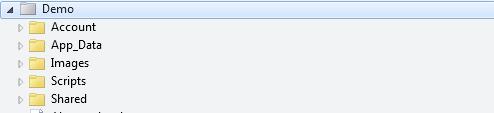
Voici une structure typique de dossier pour un site Web pages Web ASP.NET:

- Le "Account" dossier contient des fichiers de connexion et de sécurité
- Le "App_Data" dossier contient des bases de données et fichiers de données
- Le "Images" dossier contient des images
- Le "Scripts" dossier contient des scripts de navigateur
- Le "Shared" dossier contient des fichiers communs (like layout and style files) les (like layout and style files) en (like layout and style files) le (like layout and style files)
Structure des dossiers physiques
La structure physique pour les "Images" dossier sur le site Web ci - dessus pourrait ressembler à ceci sur un ordinateur:
C: \ Johnny \ Documents \ MyWebSites \ Demo \ Images
Noms virtuels et physiques
Dans l'exemple ci-dessus:
Le nom virtuel d'une image Web pourrait être "Images/pic31.jpg" .
Mais le nom physique est "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL et les chemins
Les URL sont utilisés pour accéder à des fichiers à partir du Web: http://www.w3ii.com/html/html5_intro.asp
L'URL correspond à un fichier physique sur un serveur: C: \ MyWebSites \ w3ii \ html \ html5_intro.asp
Un chemin virtuel est un raccourci pour représenter les chemins physiques. Si vous utilisez des chemins virtuels, vous pouvez déplacer vos pages vers un autre domaine (or server) sans avoir à mettre à jour les chemins.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| Nom du serveur | w3ii |
| chemin virtuel | /html/html5_intro.asp |
| chemin physique | C: \ MyWebSites \ w3ii \ html \ html5_intro.asp |
La racine sur un lecteur de disque est écrit comme C: \, mais la racine sur un site Web est / (forward slash) .
Le chemin virtuel d'un dossier Web est (almost) jamais le même que le dossier physique.
Dans votre code vous, faire référence à la fois le chemin physique et le chemin virtuel, en fonction de ce que vous codez.
ASP.NET dispose de 3 outils pour travailler avec des chemins de dossier: l'opérateur ~, la méthode Server.MapPath, et la méthode Href.
L'opérateur ~
Pour spécifier la racine virtuelle dans le code de programmation, utilisez l'opérateur ~.
Si vous utilisez l'opérateur ~, au lieu d'un chemin, vous pouvez déplacer votre site vers un dossier ou un emplacement différent sans changer de code:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
La méthode Server.MapPath
La méthode de Server.MapPath convertit un chemin virtuel (/default.cshtml) à un chemin d' accès physique que le serveur peut comprendre (C:\Johnny\MyWebSited\Demo\default.cshtml) .
Vous utiliserez cette méthode lorsque vous avez besoin d'ouvrir des fichiers de données situés sur le serveur (fichiers de données ne sont accessibles que par un chemin physique complet):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);Vous en apprendrez plus sur la lecture de (and writing to) l' (and writing to) des fichiers de données sur le serveur dans le chapitre suivant de ce tutoriel.
La méthode Href
La méthode Href convertit un chemin utilisé dans le code à un chemin que le navigateur peut comprendre (the browser cannot understand the ~ operator) .
Vous utilisez la méthode Href pour créer des chemins vers des ressources comme des fichiers d'image, et les fichiers CSS.
Vous utiliserez souvent cette méthode en HTML <a>, <img> et <link> éléments:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>La méthode Href est une méthode de l'objet WebPage.