Untuk mempelajari ASP.NET MVC, kita Membangun aplikasi Internet
Bagian II: Menjelajahi Aplikasi Folder
MVC Folder
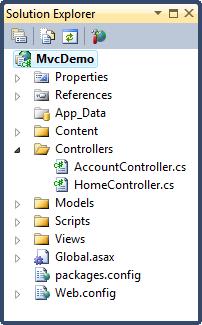
Sebuah aplikasi web ASP.NET MVC khas memiliki konten folder berikut:
|
Nama folder adalah sama di semua aplikasi MVC. Kerangka MVC didasarkan pada standar penamaan. Controller berada di folder Controller, Pandangan dalam folder Views, dan Model berada di folder Models. Anda tidak harus menggunakan nama folder dalam kode aplikasi Anda.
Standard penamaan mengurangi jumlah kode, dan membuatnya lebih mudah bagi pengembang untuk memahami proyek MVC.
Di bawah ini adalah ringkasan singkat dari isi dari setiap folder:
The App_Data Folder
Folder App_Data adalah untuk menyimpan data aplikasi.
Kami akan menambahkan database SQL ke folder App_Data, kemudian dalam tutorial ini.
Konten Folder
Folder Content digunakan untuk file statis seperti style sheets (file css), ikon dan gambar.
Visual Web Developer otomatis menambahkan folder tema ke folder Konten. Folder tema diisi dengan gaya jQuery dan gambar. Dalam proyek ini Anda dapat menghapus folder tema.
Visual Web Developer juga menambahkan file style sheet standar untuk proyek: Site.css file dalam folder konten. File style sheet adalah file untuk mengedit ketika Anda ingin mengubah gaya aplikasi.

Kami akan mengedit file style sheet (Site.css) file dalam bab berikutnya dari tutorial ini.
Controller Folder
Folder Controller berisi kelas-kelas kontroler bertanggung jawab untuk menangani input pengguna dan tanggapan.
MVC membutuhkan nama semua file controller untuk mengakhiri dengan "Controller" .
Visual Web Developer telah menciptakan Rumah pengontrol (for the Home and the About page) dan controller Akun (for Login pages) :

Kami akan menciptakan lebih banyak controller kemudian dalam tutorial ini.
Model Folder
Folder Model berisi kelas-kelas yang mewakili model aplikasi. Model memegang dan memanipulasi data aplikasi.
Kami akan menciptakan model (classes) dalam bab selanjutnya dari tutorial ini.
The Views Folder
Views folder menyimpan file HTML yang terkait dengan tampilan dari aplikasi (the user interfaces) .
Folder Views berisi satu folder untuk setiap kontroler.
Visual Web Developer telah menciptakan sebuah folder Akun, folder Home, dan folder bersama (inside the Views folder) .
Folder Akun berisi halaman untuk mendaftar dan login ke account pengguna.
Folder Depan digunakan untuk menyimpan halaman aplikasi seperti halaman rumah dan halaman sekitar.
Folder Shared digunakan untuk menyimpan pandangan bersama antara pengendali (master pages and layout pages) .

Kami akan mengedit file layout dalam bab berikutnya dari tutorial ini.
The Script Folder
The Script folder menyimpan file JavaScript aplikasi.
Secara default Visual Web Developer mengisi folder ini dengan standar MVC, Ajax, dan file jQuery:

Catatan: File bernama "modernizr" adalah file JavaScript yang digunakan untuk mendukung HTML5 dan CSS3 fitur dalam aplikasi.
