Bab ini adalah tentang folder dan jalur folder.
Dalam bab ini Anda akan belajar:
- Tentang struktur folder logis dan fisik
- Tentang nama Virtual dan Fisik
- Tentang URL web dan Jalur
Struktur Folder logis
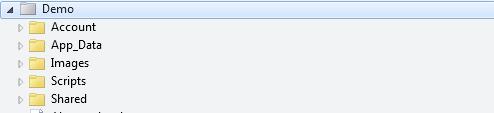
Di bawah ini adalah struktur folder khas untuk sebuah situs halaman web web ASP.NET:

- The "Account" folder berisi logon dan keamanan file
- The "App_Data" folder berisi database dan file data
- The "Images" folder berisi gambar
- The "Scripts" folder berisi script peramban
- The "Shared" folder berisi file yang umum (like layout and style files)
Struktur Folder fisik
Struktur fisik untuk "Images" folder di website di atas akan terlihat seperti ini pada komputer:
C: \ Johnny \ Documents \ MyWebSites \ Demo \ Images
Virtual dan Fisik Nama
Dari contoh di atas:
Nama virtual gambar web mungkin "Images/pic31.jpg" .
Tapi nama fisik "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL dan Jalur
URL yang digunakan untuk mengakses file dari web: http://www.w3ii.com/html/html5_intro.asp
URL yang sesuai dengan file fisik pada server: C: \ MyWebSites \ w3ii \ html \ html5_intro.asp
Sebuah jalur virtual adalah istilah untuk mewakili jalur fisik. Jika Anda menggunakan jalur virtual, Anda dapat memindahkan halaman Anda ke domain yang berbeda (or server) tanpa harus memperbarui jalur.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| Nama server | w3ii |
| jalur virtual | /html/html5_intro.asp |
| jalur fisik | C: \ MyWebSites \ w3ii \ html \ html5_intro.asp |
Akar pada disk drive ditulis seperti C: \, tetapi akar di situs web adalah / (forward slash) .
Jalur virtual dari folder web adalah (almost) tidak pernah sama dengan folder fisik.
Dalam kode Anda, Anda akan, referensi kedua path fisik dan jalur virtual, tergantung pada apa yang Anda coding.
ASP.NET memiliki 3 alat untuk bekerja dengan jalur folder: the ~ operator, metode Server.MapPath, dan metode href.
The ~ Operator
Untuk menentukan root virtual dalam kode pemrograman, gunakan ~ operator.
Jika Anda menggunakan ~ operator, bukannya jalan, Anda dapat memindahkan website Anda ke folder lain atau lokasi tanpa mengubah kode apapun:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Metode Server.MapPath
Metode Server.MapPath mengubah jalan virtual (/default.cshtml) ke jalur fisik yang server dapat memahami (C:\Johnny\MyWebSited\Demo\default.cshtml) .
Anda akan menggunakan metode ini ketika Anda harus membuka file data yang terletak di server (file data hanya dapat diakses dengan jalur fisik penuh):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);Anda akan belajar lebih banyak tentang membaca dari (and writing to) file data pada server dalam bab berikutnya dari tutorial ini.
Metode href
Metode href mengubah jalur yang digunakan dalam kode untuk jalan bahwa browser dapat memahami (the browser cannot understand the ~ operator) .
Anda menggunakan metode href untuk membuat jalur ke sumber daya seperti file gambar, dan file CSS.
Anda akan sering menggunakan metode ini dalam HTML <a>, <img>, dan <link> elemen:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>Metode href adalah metode Object WebPage.