Per saperne di ASP.NET MVC, stiamo costruendo un'applicazione Internet
Parte II: Esplorando cartelle delle applicazioni
MVC cartelle
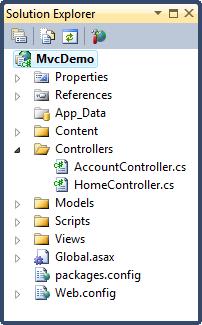
Una tipica applicazione web ASP.NET MVC ha il seguente contenuto della cartella:
|
I nomi delle cartelle sono uguali in tutte le applicazioni MVC. Il framework MVC si basa sulla denominazione predefinita. Controllori si trovano nella cartella Controllers, viste sono nella cartella Visualizzazioni e modelli sono nella cartella Models. Non è necessario utilizzare i nomi delle cartelle nel codice dell'applicazione.
denominazione standard riduce la quantità di codice, e rende più facile per gli sviluppatori per capire i progetti MVC.
Di seguito una breve sintesi del contenuto di ogni cartella:
La cartella App_Data
La cartella App_Data è per la memorizzazione dei dati delle applicazioni.
Noi aggiungeremo un database SQL alla cartella App_Data, più avanti in questo tutorial.
Il contenuto della cartella
La cartella di contenuto viene utilizzata per i file statici, come i fogli di stile (file CSS), icone e immagini.
Visual Web Developer aggiunge automaticamente una cartella temi alla cartella Contenuto. La cartella temi è pieno di stili e immagini jQuery. In questo progetto è possibile eliminare la cartella temi.
Visual Web Developer aggiunge anche un file di foglio di stile standard al progetto: il file nella cartella Site.css contenuti. Il file di foglio di stile è il file da modificare quando si vuole cambiare lo stile dell'applicazione.

Noi modificare il file di foglio di stile (Site.css) file nel prossimo capitolo di questo tutorial.
La cartella Controllers
La cartella Controller contiene le classi controller responsabili della gestione input dell'utente e le risposte.
MVC richiede il nome di tutti i file del controller per finire con "Controller" .
Visual Web Developer ha creato un controller casa (for the Home and the About page) e un controller di account (for Login pages) :

Creeremo più controller più avanti in questo tutorial.
La cartella Models
La cartella Modelli contiene le classi che rappresentano i modelli applicativi. Modelli tenere e manipolare i dati delle applicazioni.
Creeremo modelli (classes) in un capitolo successivo di questo tutorial.
La cartella Visualizzazioni
Le visualizzazioni di cartella memorizza i file HTML relative al display dell'applicazione (the user interfaces) .
La cartella Vista contiene una cartella per ogni controller.
Visual Web Developer ha creato una cartella di account, una home directory, e una cartella condivisa (inside the Views folder) .
La cartella account contiene pagine di registrazione e login agli account utente.
La cartella principale è utilizzato per la memorizzazione di pagine di applicazione come la home page e la pagina su.
La cartella condivisa viene utilizzata per memorizzare vista condivisi tra i controller (master pages and layout pages) .

Noi modificare i file di layout nel prossimo capitolo di questo tutorial.
La cartella Scripts
Gli script cartella memorizza i file JavaScript dell'applicazione.
Per impostazione predefinita, Visual Web Developer riempie la cartella con i file jQuery standard di MVC, Ajax, e:

Nota: I file denominati "modernizr" sono file JavaScript utilizzati per il supporto HTML5 e CSS3 funzioni nell'applicazione.
