Questo capitolo tratta le cartelle ei percorsi delle cartelle.
In questo capitolo imparerete:
- A proposito di strutture di cartelle logiche e fisiche
- A proposito di nomi virtuale e fisica
- A proposito di URL web e percorsi
Struttura delle cartelle logica
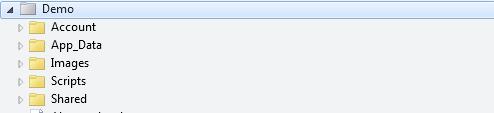
Qui di seguito è una tipica struttura della cartella per un sito web le pagine web ASP.NET:

- Il "Account" cartella contiene i file di accesso e di sicurezza
- Il "App_Data" cartella contiene i database e file di dati
- Il "Images" cartella contiene immagini
- Il "Scripts" cartella contiene gli script del browser
- Il "Shared" cartella contiene i file comuni (like layout and style files)
Struttura delle cartelle fisica
La struttura fisica per le "Images" cartella sul sito di cui sopra potrebbe apparire come questo su un computer:
C: \ Johnny \ Documents \ MyWebSites \ Demo \ Images
Nomi virtuali e fisici
Dall'esempio di cui sopra:
Il nome virtuale di un'immagine web potrebbe essere "Images/pic31.jpg" .
Ma il nome fisico è "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL e percorso
Gli URL vengono utilizzati per accedere ai file dal Web: http://www.w3ii.com/html/html5_intro.asp
L'URL corrisponde ad un file fisico su un server: C: \ MyWebSites \ w3ii \ html \ html5_intro.asp
Un percorso virtuale è un'abbreviazione per rappresentare percorsi fisici. Se si utilizzano percorsi virtuali, è possibile spostare le pagine in un dominio diverso (or server) senza dover aggiornare i percorsi.
| URL | http://www.w3ii.com/html/html5_intro.asp |
| Nome del server | w3ii |
| percorso virtuale | /html/html5_intro.asp |
| percorso fisico | C: \ MyWebSites \ w3ii \ html \ html5_intro.asp |
Il root su un disco è scritto come C: \, ma la radice su un sito web è / (forward slash) .
Il percorso virtuale di una cartella web è (almost) mai la stessa della cartella fisica.
Nel codice si, fare riferimento sia il percorso fisico e il percorso virtuale, a seconda di cosa si esegue la codifica.
ASP.NET dispone di 3 strumenti per lavorare con i percorsi delle cartelle: l'operatore ~, il metodo Server.MapPath, e il metodo Href.
Il ~ Operator
Per specificare la radice virtuale in codice di programmazione, utilizzare l'operatore ~.
Se si utilizza l'operatore ~, invece di un percorso, è possibile spostare il sito in una cartella o posizione diversa senza modificare il codice:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Il metodo Server.MapPath
Il metodo Server.MapPath converte un percorso virtuale (/default.cshtml) ad un percorso fisico che il server può capire (C:\Johnny\MyWebSited\Demo\default.cshtml) .
Si utilizzerà questo metodo quando è necessario aprire i file di dati ubicati sul server (file di dati possono essere accessibili solo con un percorso fisico completo):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);Si impara di più sulla lettura da (and writing to) i file di dati sul server nel prossimo capitolo di questo tutorial.
Il Metodo Href
Il metodo Href converte un percorso utilizzato nel codice per un percorso che il browser può capire (the browser cannot understand the ~ operator) .
Si utilizza il metodo href per creare percorsi di risorse come file di immagini e file CSS.
Spesso si intende utilizzare questo metodo nella <a> HTML, <img>, e <link> elementi:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>Il metodo Href è un metodo dell'oggetto pagina web.