HTML DOMと、JavaScriptはHTML文書のすべての要素にアクセスし、変更することができます。
HTMLのDOM(Document Object Model)
Webページがロードされると、ブラウザがページのドキュメントオブジェクトモデルを作成します。
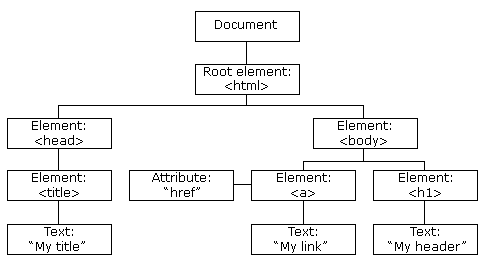
HTML DOMモデルは、 オブジェクトのツリーとして構成されています:
オブジェクトのHTML DOMツリー

オブジェクト・モデルでは、JavaScriptがそれがダイナミックHTMLを作成するために必要なすべての電源を取得します。
- JavaScriptは、ページ内のすべてのHTML要素を変更することができます
- JavaScriptは、すべてのHTMLページに属性を変更することができます
- JavaScriptは、ページ内のすべてのCSSスタイルを変更することができます
- JavaScriptは、既存のHTML要素や属性を削除することができます
- JavaScriptは、新しいHTML要素や属性を追加することができます
- JavaScriptは、ページ内のすべての既存のHTMLイベントに反応することができます
- JavaScriptは、ページ内の新しいHTMLイベントを作成することができます
何を学習します
このチュートリアルの次の章では、学習します。
- HTML要素の内容を変更する方法
- HTML要素のスタイル(CSS)を変更する方法
- HTMLのDOMイベントに反応する方法
- HTML要素を追加および削除する方法
DOMとは何ですか?
DOMは、W3C(World Wide Webコンソーシアム)標準です。
DOMは、文書にアクセスするための標準を定義しています。
「W3Cドキュメントオブジェクトモデル(DOM)は、プログラムとスクリプトが動的にアクセスし、文書の内容、構造、およびスタイルを更新することを可能にするプラットフォームや言語に依存しないインタフェースです。」
W3C DOM標準は、3つの異なる部分に分かれています。
- コアDOM - すべてのドキュメントタイプ用の標準モデル
- XMLのDOM - XML文書の標準モデル
- HTML DOM - HTML文書のための標準モデル
HTML DOMとは何ですか?
HTML DOMは、HTMLのための標準的なオブジェクトモデルとプログラミングインタフェースです。 それは定義されています。
- オブジェクトとしてのHTML要素
- すべてのHTML要素のプロパティ
- すべてのHTML要素にアクセスするためのメソッド
- すべてのHTML要素のイベント
言い換えれば、HTML DOMは、取得変更、追加、またはHTML要素を削除する方法のための規格です。