HTML DOMを使用すると、ノードの関係を使用してノードツリーをナビゲートすることができます。
DOMノード
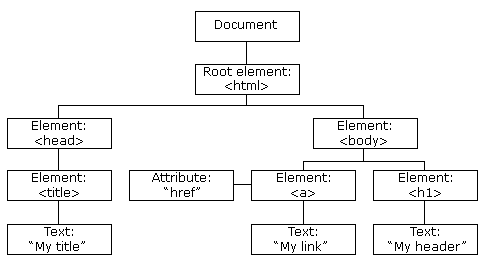
W3C HTML DOM標準によれば、HTML文書内のすべてのノードは、次のとおりです。
- 文書全体が文書ノードであります
- すべてのHTML要素は要素ノードであります
- HTML要素内のテキストは、テキストノードであります
- すべてのHTML属性は属性ノードであります
- すべてのコメントは、コメントノードであります

HTML DOMでは、ノードツリー内のすべてのノードには、JavaScriptによってアクセスすることができます。
新しいノードを作成することができ、すべてのノードが変更または削除することができます。
ノードの関係
ノードツリー内のノードは、互いに階層的な関係を持っています。
用語親、子および兄弟の関係を記述するために使用されます。
- ノードツリーで、最上位ノードはルート(またはルートノード)と呼ばれています
- すべてのノードは(親を持たない)ルート以外は、正確に一つの親を持ちます
- ノードは、子の数を持つことができます
- 兄弟姉妹(兄弟姉妹)が同じ親を持つノードであります
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

あなたが読むことができる上にHTMLから:
- <html>ルートノードであります
- <html>親を持ちません
- <html>の親である<head>と<body>
- <head>最初の子である<html>
- <body>での最後の子<html>
そして:
- <head> 1子があります: <title>
- <title> 1子(テキストノード)があります: "DOMチュートリアル」
- <body> 2人の子供がいる: <h1>や<p>
- <h1>があり1子: "DOMレッスン1」
- <p>一人の子供を持っている: "こんにちは!"
- <h1>や<p>兄弟であります
ノード間の移動
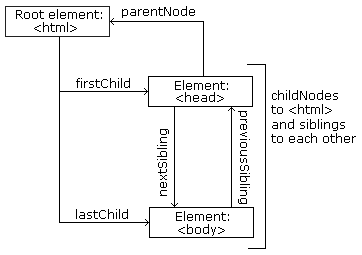
アドレスを確認するにはJavaScriptを持つノード間を移動するには、次のノードのプロパティを使用することができます。
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
警告!
DOM処理における一般的なエラーは、テキストを格納するための要素ノードを期待することです。
この例では:<title> DOMチュートリアル</title> 、要素ノード<title>テキストが含まれていません。これは、値"DOMチュートリアル」を持つテキスト・ノードが含まれています。
テキストノードの値は、ノードのがアクセスすることができるinnerHTML特性、またはnodeValue 。
Childノードとノード値
加えて、 innerHTMLプロパティ、あなたも使用できるchildNodesとnodeValue要素の内容を取得するためのプロパティを。
次の例では、ノード値収集<h1>要素とにコピーし<p>要素を:
例
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> »それを自分で試してみてください 上記の例では、 getElementById一方で、この方法でchildNodesとnodeValueプロパティです。
このチュートリアルでは、使用しinnerHTMLプロパティを。 しかし、上記の方法を学ぶことは、ツリー構造とDOMのナビゲーションを理解するために有用です。
使用firstChildプロパティは、使用するのと同じであるchildNodes[0]
例
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> »それを自分で試してみてください DOMルートノード
完全ドキュメントへのアクセスを可能にする2つの特別なプロパティがあります。
- document.body -文書の本文
- document.documentElement -フルドキュメント
例
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> »それを自分で試してみてください 例
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> »それを自分で試してみてください nodeNameプロパティ
nodeNameプロパティは、ノードの名前を指定します。
- nodeName読み取り専用です
- nodeName要素ノードのタグ名と同じです
- nodeName属性ノードの属性名です
- nodeNameテキストノードのは常にある#text
- nodeName文書ノードのは常にある#document
注: nodeName常にHTML要素の大文字のタグ名が含まれています。
nodeValueプロパティ
nodeValueプロパティはノードの値を指定します。
- nodeValue要素ノードのために定義されていません
- nodeValueテキストノードのテキストそのものです
- nodeValue属性ノードのためには、属性値であります
nodeTypeプロパティ
nodeTypeプロパティは、ノードのタイプを返します。 nodeType読み取り専用です。
最も重要なノードタイプは次のとおりです。
| 要素型 | ノードタイプ |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |