Para saber ASP.NET MVC, estamos construindo um aplicativo de Internet
Parte II: Explorando a pastas de aplicativos
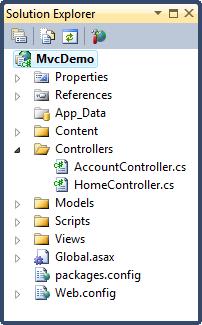
MVC Folders
Uma típica aplicação web ASP.NET MVC tem o seguinte conteúdo da pasta:
|
Os nomes das pastas são iguais em todas as aplicações MVC. O framework MVC é baseada na nomenclatura padrão. Controladores estão na pasta controladores, vistas são na pasta Views, e modelos estão na pasta Modelos. Você não tem que usar os nomes das pastas no código do aplicativo.
nomenclatura padrão reduz a quantidade de código, e torna mais fácil para os desenvolvedores a entender projetos MVC.
Abaixo está um breve resumo do conteúdo de cada pasta:
A pasta App_Data
A pasta App_Data é para o armazenamento de dados de aplicação.
Nós vamos adicionar um banco de dados SQL para a pasta App_Data, mais adiante neste tutorial.
A pasta de conteúdo
A pasta de conteúdo é usado para arquivos estáticos, como folhas de estilo (arquivos CSS), ícones e imagens.
Visual Web Developer adiciona automaticamente uma pasta temas para a pasta de conteúdo. A pasta temas está cheio de estilos e imagens jQuery. Neste projeto, você pode excluir a pasta temas.
Visual Web Developer também adiciona um arquivo de folha de estilo padrão para o projeto: o Site.css arquivo na pasta de conteúdo. O arquivo de folha de estilo é o arquivo para editar quando você quer mudar o estilo da aplicação.

Vamos editar o arquivo de folha de estilo (Site.css) arquivo no próximo capítulo deste tutorial.
A pasta Controllers
A pasta Controladores contém as classes de controlador responsáveis pelo processamento de entrada de utilizador e respostas.
MVC requer o nome de todos os ficheiros do controlador para acabar com "Controller" .
Visual Web Developer criou um controlador inicial (for the Home and the About page) e um controlador de conta (for Login pages) :

Vamos criar mais controladores mais adiante neste tutorial.
A pasta Models
A pasta Modelos contém as classes que representam os modelos de aplicação. Modelos segurar e manipular dados de aplicativos.
Vamos criar modelos (classes) em um capítulo posterior deste tutorial.
A pasta Visualizações
As exibições da pasta armazena os arquivos HTML relacionados à tela do aplicativo (the user interfaces) .
A pasta Views contém uma pasta para cada controlador.
Visual Web Developer criou uma pasta de contas, uma pasta Home, e uma pasta compartilhada (inside the Views folder) .
A pasta Conta contém páginas para registrar e fazer login em contas de usuário.
A pasta inicial é usado para armazenar páginas de aplicativos, como o home page e na página sobre.
A pasta compartilhada é usado para armazenar pontos de vista compartilhados entre controladores (master pages and layout pages) .

Vamos editar os arquivos de layout no próximo capítulo deste tutorial.
A pasta de scripts
Os Scripts pasta armazena os arquivos JavaScript do aplicativo.
Por padrão Visual Web Developer preenche esta pasta com MVC padrão, Ajax e arquivos jQuery:

Nota: Os arquivos chamados "modernizr" são arquivos JavaScript usados para apoiar HTML5 e CSS3 na aplicação.
