Com o DOM HTML, JavaScript pode acessar e alterar todos os elementos de um documento HTML.
O HTML DOM (Document Object Model)
Quando uma página é carregada, o navegador cria um Document Object Model da página.
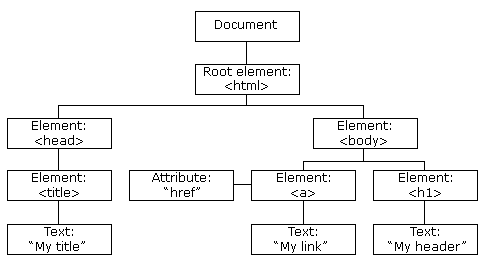
O modelo HTML DOM é construído como uma árvore de objetos:
O HTML DOM Tree of Objects

Com o modelo de objeto, JavaScript recebe toda a energia de que necessita para criar HTML dinâmico:
- JavaScript pode mudar todos os elementos HTML na página
- JavaScript pode mudar todos os atributos HTML na página
- JavaScript pode mudar todos os estilos CSS na página
- JavaScript pode remover elementos HTML e atributos existentes
- JavaScript pode adicionar novos elementos e atributos HTML
- JavaScript pode reagir a todos os eventos HTML existentes na página
- JavaScript pode criar novos eventos HTML na página
O que você aprenderá
Nos próximos capítulos deste tutorial, você vai aprender:
- Como alterar o conteúdo de elementos HTML
- Como alterar o estilo (CSS) de elementos HTML
- Como reagir ao HTML eventos DOM
- Como adicionar e excluir elementos HTML
Qual é o DOM?
O DOM é um W3C (World Wide Web Consortium) padrão.
O DOM define um padrão para aceder aos documentos:
"O modelo de objeto do W3C DOM (Document) é uma interface de plataforma e linguagem neutra que permite que programas e scripts para acessar e atualizar o conteúdo, estrutura e estilo de um documento dinamicamente."
O padrão W3C DOM é separado em 3 partes distintas:
- DOM núcleo - modelo padrão para todos os tipos de documentos
- DOM XML - modelo padrão para documentos XML
- HTML DOM - modelo padrão para documentos HTML
Qual é o DOM HTML?
O HTML DOM é um modelo de objeto e interface de programação padrão para HTML. Ele define:
- Os elementos HTML comoobjetos
- Aspropriedades de todos os elementos HTML
- Osmétodos para acessar todos os elementos HTML
- Os eventos para todos os elementos HTML
Em outras palavras:O DOM HTML é um padrão para como chegar, alterar, adicionar ou eliminar elementos HTML.