Exemplo
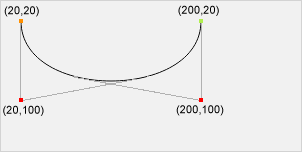
Desenhar uma curva de Bezier cúbica:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); Tente você mesmo " Suporte navegador
Os números na tabela especificar a primeira versão do navegador que suporta totalmente o método.
| Método | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 9 | 3,6 | 4.0 | 10.1 |
Definição e Uso
O bezierCurveTo() método adiciona um ponto para o percurso de corrente através dos pontos especiais de controlo, que representam uma curva de Bezier cúbico.
Uma curva de Bezier cúbico requer três pontos. Os dois primeiros pontos são pontos de controle que são usados no cálculo de Bezier cúbica eo último ponto é o ponto final para a curva. O ponto de partida para a curva é o último ponto no caminho atual. Se um caminho não existe, usar os beginPath() e moveTo() métodos para definir um ponto de partida.

Ponto de partida
moveTo( 20,20 ) ponto 1 Controlo
bezierCurveTo( 20,100 ,200,100,200,20) ponto 2 Controlo
bezierCurveTo(20,100, 200,100 ,200,20) ponto final
bezierCurveTo(20,100,200,100, 200,20 ) Tip: Confira o quadraticCurveTo() método. Ele tem um ponto em vez de dois controle.
| sintaxe JavaScript: | context . bezierCurveTo( cp1x,cp1y,cp2x,cp2y,x,y ) ; |
|---|
Os valores dos parâmetros
| Parâmetro | Descrição | Jogue |
|---|---|---|
| cp1x | A coordenada x do primeiro ponto de controlo de Bezier | Jogue " |
| cp1y | A coordenada y do primeiro ponto de controlo de Bezier | Jogue " |
| cp2x | A coordenada x do segundo ponto de controlo de Bezier | Jogue " |
| cp2y | A coordenada y do segundo ponto de controlo de Bezier | Jogue " |
| x | A coordenada x do ponto final | Jogue " |
| y | A coordenada y do ponto de término | Jogue " |