Exemplo
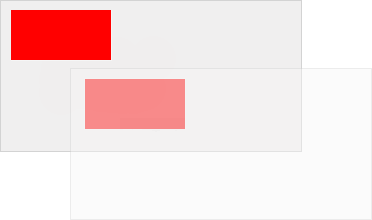
Desenhe um retângulo na posição (10,10) , definir novo (0,0) posição para (70,70) . Desenhe mesmo retângulo novamente (notar que o retângulo agora inicia na posição (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Tente você mesmo " Suporte a navegadores
Os números na tabela especificar a primeira versão do browser que suporta totalmente o método.
| Método | |||||
|---|---|---|---|---|---|
| translate() | sim | 9 | sim | sim | sim |
Definição e Uso
O translate() método remapeia a (0,0) posição na tela.
Nota: Quando você chamar um método como fillRect() depois de translate() , o valor é adicionado à x e valores coordenada y.

| sintaxe JavaScript: | context.translate( x,y ); |
|---|
Os valores dos parâmetros
Nota: Você pode especificar um ou ambos os parâmetros.
| Parâmetro | Descrição | Jogue |
|---|---|---|
| x | O valor para adicionar à horizontais coordenadas (x) | Jogue " |
| y | O valor para adicionar à coordenadas verticais (y) | Jogue " |