<DEFS>和<filter>
所有SVG过滤器是一种内定义的<defs>元素。 在<defs>元素是短期的定义和含有特殊元素的定义(such as filters) 。
该<filter>元素用于定义SVG滤镜。 该<filter>元素标识过滤器所需的id属性。 然后该图形指向过滤器使用。
SVG <feOffset>
例1
在<feOffset>元素被用来创建阴影效果。 这个想法是把一个SVG图形(image or element)和移动一点点在xy平面内。
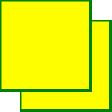
第一个例子抵消的矩形(with <feOffset>)然后混合原始的偏移图像的顶部(with <feBlend>)

下面是SVG代码:
例
<svg height="120" width="120">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feBlend in="SourceGraphic" in2="offOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
试一试» Code explanation:
- 该id的属性<filter>元素定义了一个唯一的名称为过滤器
- 该filter的属性<rect>元素中的元素链接到"f1"过滤器
例2
现在,偏移图像可以模糊(with <feGaussianBlur>)

下面是SVG代码:
例
<svg height="140" width="140">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f2)" />
</svg>
试一试» Code explanation:
- 该stdDeviation的属性<feGaussianBlur>元素定义模糊量
例3
现在,让阴影黑色:

下面是SVG代码:
例
<svg height="140" width="140">
<defs>
<filter id="f3" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f3)" />
</svg>
试一试» Code explanation:
- 的in所述的属性<feOffset>元件被改变为"SourceAlpha"它使用Alpha通道的模糊而不是整个的RGBA像素
例4
现在,把阴影的颜色:

下面是SVG代码:
例
<svg height="140" width="140">
<defs>
<filter id="f4" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20"
dy="20" />
<feColorMatrix result="matrixOut" in="offOut"
type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0
1 0" />
<feGaussianBlur result="blurOut" in="matrixOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f4)" />
</svg>
试一试» Code explanation:
- 在<feColorMatrix>过滤器用于偏移图像变换颜色接近黑色。 在基体'0.2'的所有三个值获得由红,绿和兰通道相乘。 减少他们的价值观所带来的颜色接近黑色(black is 0)