Dengan DOM HTML, JavaScript dapat mengakses dan mengubah semua elemen dari sebuah dokumen HTML.
HTML DOM (Document Object Model)
Ketika sebuah halaman web dimuat, browser menciptakan Object Model Dokumen halaman.
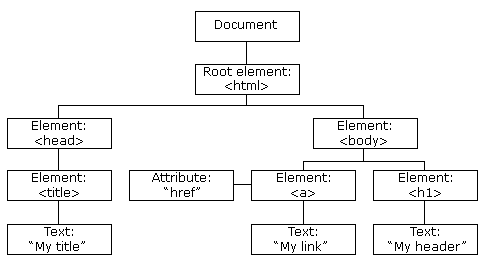
Model HTML DOM dibangun sebagai pohon Objects:
HTML DOM Tree of Objects

Dengan model objek, JavaScript mendapat semua kekuatan yang dibutuhkan untuk membuat HTML yang dinamis:
- JavaScript dapat mengubah semua elemen HTML di halaman
- JavaScript dapat mengubah semua atribut HTML di halaman
- JavaScript dapat mengubah semua gaya CSS di halaman
- JavaScript dapat menghapus elemen HTML dan atribut yang ada
- JavaScript dapat menambahkan elemen HTML baru dan atribut
- JavaScript dapat bereaksi terhadap semua peristiwa HTML yang ada di halaman
- JavaScript dapat membuat acara HTML baru di halaman
Apa yang Akan Anda Pelajari
Dalam bab-bab selanjutnya dari tutorial ini Anda akan belajar:
- Bagaimana mengubah isi elemen HTML
- Bagaimana mengubah gaya (CSS) elemen HTML
- Bagaimana bereaksi terhadap HTML peristiwa DOM
- Cara menambah dan menghapus elemen HTML
Apa DOM?
DOM adalah W3C (Wide Web Consortium Dunia) standar.
DOM mendefinisikan standar untuk mengakses dokumen:
"W3C Document Object Model (DOM) adalah antarmuka platform dan bahasa-netral yang memungkinkan program dan script untuk mengakses dan memperbarui konten, struktur, dan gaya dokumen dinamis."
W3C DOM standar dipisahkan menjadi 3 bagian yang berbeda:
- Inti DOM - model standar untuk semua jenis dokumen
- XML DOM - model standar untuk dokumen XML
- HTML DOM - model standar untuk dokumen HTML
Apa DOM HTML?
HTML DOM adalah model objek dan pemrograman antarmuka standar untuk HTML. Ini mendefinisikan:
- Elemen HTML sebagaiobyek
- Sifat dari semua elemen HTML
- Metode untuk mengakses semua elemen HTML
- Acara-acara untuk semua elemen HTML
Dengan kata lain:The HTML DOM adalah standar untuk bagaimana untuk mendapatkan, mengubah, menambah, atau menghapus elemen HTML.