Dengan DOM HTML, Anda dapat menavigasi pohon simpul menggunakan hubungan simpul.
DOM Nodes
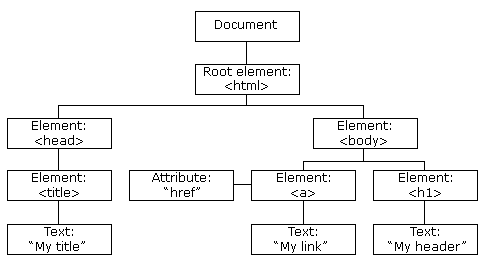
Menurut standar W3C HTML DOM, segala sesuatu dalam dokumen HTML adalah sebuah node:
- Seluruh dokumen adalah simpul dokumen
- Setiap elemen HTML adalah elemen node
- Teks di dalam elemen HTML adalah node teks
- Setiap atribut HTML adalah node atribut
- Semua komentar node komentar

Dengan DOM HTML, semua node dalam pohon simpul dapat diakses oleh JavaScript.
node baru dapat dibuat, dan semua node dapat diubah atau dihapus.
Hubungan Node
Node dalam pohon simpul memiliki hubungan hirarki satu sama lain.
Istilah orang tua, anak, dan saudara yang digunakan untuk menggambarkan hubungan.
- Dalam sebuah pohon node, node atas disebut root (atau akar node)
- Setiap node memiliki tepat satu orangtua, kecuali akar (yang tidak memiliki orang tua)
- Sebuah node dapat memiliki sejumlah anak-anak
- Saudara (saudara atau saudari) adalah node dengan induk yang sama
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

Dari HTML di atas, Anda dapat membaca:
- <html> adalah node root
- <html> tidak memiliki orang tua
- <html> merupakan induk dari <head> dan <body>
- <head> adalah anak pertama dari <html>
- <body> adalah anak terakhir dari <html>
dan:
- <head> memiliki satu anak: <title>
- <title> memiliki satu anak (node teks): "DOM Tutorial"
- <body> memiliki dua anak: <h1> dan <p>
- <h1> memiliki satu anak: "DOM Pelajaran satu"
- <p> memiliki satu anak: "Halo dunia!"
- <h1> dan <p> adalah saudara kandung
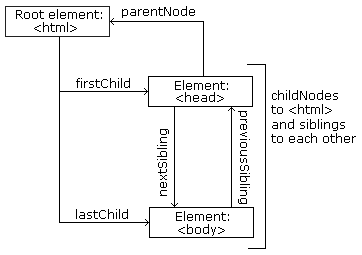
Menjelajahi Antara Nodes
Anda dapat menggunakan properti simpul berikut untuk menavigasi antara node dengan JavaScript:
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
PERINGATAN !
Sebuah kesalahan umum dalam pengolahan DOM adalah untuk mengharapkan simpul elemen berisi teks.
Dalam contoh ini:<title> DOM Tutorial </title> , node elemen <title> tidak berisi teks.Ini berisinode teks dengan nilai "DOM Tutorial".
Nilai node teks dapat diakses oleh node innerHTML properti, atau nodeValue .
Child Nodes dan Nilai Node
Selain innerHTML properti, Anda juga dapat menggunakan childNodes dan nodeValue properti untuk mendapatkan isi dari sebuah elemen.
Contoh berikut mengumpulkan nilai simpul dari <h1> elemen dan menyalinnya ke dalam <p> elemen:
Contoh
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> Cobalah sendiri " Dalam contoh di atas, getElementById adalah sebuah metode, sementara childNodes dan nodeValue adalah properti.
Dalam tutorial ini kita menggunakan innerHTML properti. Namun, belajar metode di atas berguna untuk memahami struktur pohon dan navigasi dari DOM.
Menggunakan firstChild properti adalah sama dengan menggunakan childNodes[0] :
Contoh
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> Cobalah sendiri " DOM Akar Nodes
Ada dua sifat khusus yang memungkinkan akses ke dokumen lengkap:
- document.body - Tubuh dokumen
- document.documentElement - Dokumen lengkap
Contoh
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> Cobalah sendiri " Contoh
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> Cobalah sendiri " The nodeName Properti
The nodeName properti menentukan nama node.
- nodeName read-only
- nodeName dari node elemen adalah sama dengan nama tag
- nodeName dari node atribut adalah nama atribut
- nodeName dari node teks selalu #text
- nodeName dari node dokumen selalu #document
Catatan: nodeName selalu berisi nama tag huruf besar dari elemen HTML.
The nodeValue Properti
The nodeValue properti menentukan nilai dari sebuah node.
- nodeValue untuk node elemen tidak terdefinisi
- nodeValue untuk node teks adalah teks itu sendiri
- nodeValue untuk node atribut adalah nilai atribut
The nodeType Properti
The nodeType properti mengembalikan jenis node. nodeType dibaca saja.
Jenis simpul yang paling penting adalah:
| jenis elemen | NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |