표시되는 HTML DOM으로, 자바 스크립트에 액세스하고, HTML 문서의 모든 요소를 변경할 수있다.
되는 HTML DOM (문서 객체 모델)
웹 페이지가로드되면, 브라우저 페이지의 문서 오브젝트 모델을 생성한다.
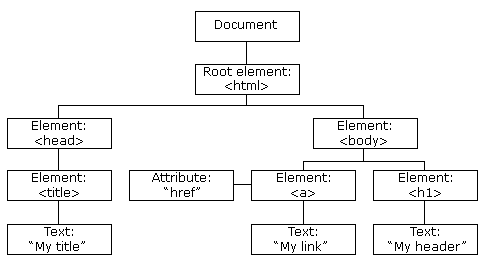
되는 HTML DOM 모델은 객체의 트리로 구성되어있다 :
객체의 HTML DOM 트리

개체 모델로, 자바 스크립트는 동적 HTML을 생성하는 데 필요한 모든 전원을 가져옵니다
- 자바 스크립트는 페이지에있는 모든 HTML 요소를 변경할 수 있습니다
- 자바 스크립트는 모든 HTML 페이지의 속성을 변경할 수 있습니다
- 자바 스크립트는 페이지에있는 모든 CSS 스타일을 변경할 수 있습니다
- 자바 스크립트는 HTML 요소와 속성을 기존 제거 할 수 있습니다
- 자바 스크립트는 새로운 HTML 요소와 속성을 추가 할 수 있습니다
- 자바 스크립트는 페이지에있는 모든 기존 HTML 이벤트에 반응 할 수
- 자바 스크립트는 페이지에 새로운 HTML 이벤트를 만들 수 있습니다
당신은 학습 내용
당신이 배울 것이 튜토리얼의 다음 장에서 :
- HTML 요소의 내용을 변경하는 방법
- HTML 요소의 스타일 (CSS)을 변경하는 방법
- 어떻게 DOM 이벤트를 HTML로 반응합니다
- 추가 HTML 요소를 삭제하는 방법
DOM은 무엇입니까?
DOM은 W3C의 (월드 와이드 웹 컨소시엄) 표준입니다.
DOM은 문서를 액세스하기위한 표준을 정의한다 :
는 "W3C 문서 객체 모델 (DOM)은 프로그램 및 스크립트를 동적으로 액세스하고 문서의 내용, 구조 및 스타일을 갱신하도록하는 플랫폼 및 언어 중립 인터페이스이다."
W3C의 DOM 표준은 3 개의 부분으로 구분된다 :
- 핵심 DOM - 모든 문서 형식에 대한 표준 모델
- XML의 DOM - XML 문서의 표준 모델
- HTML DOM - HTML 문서에 대한 표준 모델
되는 HTML DOM은 무엇인가?
되는 HTML DOM은 HTML에 대한 표준 개체 모델 및 프로그래밍 인터페이스입니다. 그것은 정의
- 개체로 HTML 요소
- 모든 HTML 엘리먼트의속성
- 방법은 모든 HTML 요소에 액세스 할 수
- 모든 HTML 요소에 대한 이벤트
즉다음 HTML DOM은 얻을 변경, 추가 또는 HTML 요소를 삭제하는 방법에 대한 표준입니다.