되는 HTML DOM을 사용하면 노드 관계를 사용하여 노드 트리를 탐색 할 수 있습니다.
DOM 노드
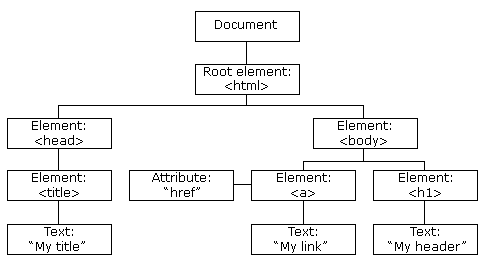
W3C의 HTML DOM 표준에 따르면, HTML 문서의 모든 노드는 :
- 전체 문서는 문서 노드
- 모든 HTML 요소는 요소 노드
- HTML 요소 내부의 텍스트는 텍스트 노드입니다
- 모든 HTML 속성은 속성 노드
- 모든 의견은 주석 노드입니다

DOM되는 HTML로, 노드 트리의 모든 노드는 자바 스크립트에 의해 액세스 될 수있다.
새로운 노드가 생성 될 수 있고, 모든 노드가 수정 또는 삭제 될 수있다.
노드 관계
노드 트리의 노드는 서로에 대한 계층 관계를 갖는다.
용어 부모, 자식, 그리고 형제의 관계를 설명하는 데 사용됩니다.
- 노드 트리의 최상위 노드는 루트 (또는 루트 노드)라고
- 모든 노드는 루트를 제외하고 정확히 하나의 부모 (부모가없는)가
- 노드는 아이의 수를 가질 수있다
- 형제 자매 (형제 자매)는 같은 부모 노드입니다
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

되는 HTML에서 당신은 읽을 수 위 :
- <html> 루트 노드
- <html> 어떤 부모가 없습니다
- <html> 의 부모 인 <head> 와 <body>
- <head> 이다의 첫 번째 자식 <html>
- <body> 인의 마지막 자식 <html>
과:
- <head> 하나의 자식이 있습니다 : <title>
- <title> 어린이 (텍스트 노드)가 "DOM 튜토리얼"
- <body> 두 아이가 있습니다 : <h1> 과 <p>
- <h1> 이 어린이 : "DOM 레슨 하나"
- <p> 한 아이가 "안녕하세요 세계!"
- <h1> 과 <p> 입니다 형제
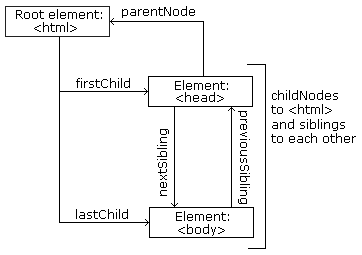
노드 사이 탐색
당신은 자바 스크립트와 노드 사이를 이동하려면 다음 노드 속성을 사용할 수 있습니다 :
- parentNode
- childNodes[ nodenumber ]
- firstChild
- lastChild
- nextSibling
- previousSibling
경고!
DOM 처리에 일반적인 오류가 텍스트를 포함하는 요소 노드를 기대하는 것입니다.
이 예에서 :<title> DOM 튜토리얼 </title> , 요소 노드 <title> 텍스트가 포함되어 있지 않습니다.이 값이 "DOM 자습서"와텍스트 노드를 포함한다.
텍스트 노드의 값이 노드에 의해 액세스 될 수 innerHTML 속성 또는 nodeValue .
Child 노드와 노드 값
받는 사람 또한 innerHTML 재산, 당신은 또한 사용할 수 있습니다 childNodes 와 nodeValue 요소의 내용을 얻을 속성을.
다음 예는의 노드 값 수집 <h1> 요소와에 복사를 <p> 요소를 :
예
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello!</p>
<script>
var myText =
document.getElementById("intro").childNodes[0].nodeValue;
document.getElementById("demo").innerHTML =
myText;
</script>
</body>
</html> »그것을 자신을 시도 위의 예에서 getElementById 동안, 방법이다 childNodes 와 nodeValue 속성이 있습니다.
이 튜토리얼에서 우리는 사용 innerHTML 속성을. 그러나, 상기 방법을 배우는 것은 트리 구조 및 DOM의 탐색을 이해하는데 유용하다.
은 Using firstChild 등록하면 사용하는 것과 같습니다 childNodes[0] :
예
<html>
<body>
<h1 id="intro">My First Page</h1>
<p id="demo">Hello World!</p>
<script>
myText = document.getElementById("intro").firstChild.nodeValue;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html> »그것을 자신을 시도 DOM 루트 노드
전체 문서에 액세스 할 수 있도록 두 개의 특별한 속성이 있습니다 :
- document.body - 문서의 본문
- document.documentElement - 전체 문서
예
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> »그것을 자신을 시도 예
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> »그것을 자신을 시도 nodeName 속성
nodeName 속성은 노드의 이름을 지정합니다.
- nodeName 읽기 전용입니다
- nodeName 요소 노드의 태그 이름과 동일한
- nodeName 속성 노드는 속성 이름입니다
- nodeName 텍스트 노드는 항상 #text
- nodeName 문서 노드는 항상 #document
참고 : nodeName 항상 HTML 요소의 대문자 태그 이름을 포함합니다.
nodeValue 부동산
nodeValue 속성은 노드의 값을 지정합니다.
- nodeValue 요소 노드는 정의되지 않습니다
- nodeValue 텍스트 노드는 텍스트 자체
- nodeValue 속성 노드는 속성 값
nodeType 속성
nodeType 속성은 노드의 유형을 반환합니다. nodeType 읽기 전용입니다.
가장 중요한 노드 유형은 다음과 같습니다
| 요소 유형 | 이는 NodeType |
|---|---|
| Element | 1 |
| Attribute | 2 |
| Text | 3 |
| Comment | 8 |
| Document | 9 |